キャラクターの魅力を、最大まで引き出そう。
キャラクターがまばたきしたり、ふきだしが漫画風だったり。
こんなブログを見たことはあるだろうか?
簡単に再現できるように解説しているので、実践して他のブログと差別化しよう。
 春日部つむぎ
春日部つむぎまばたき!
ボクが動いてるのだ!?





動きをつける方法だけ知りたい人はここから読みましょう!
テーマを導入して魅力的なブログデザインに!


- テーマを導入して魅力的なブログデザインに!
- 本題|GIFでブログに動きをつける
SWELLでデザインにこだわろう|有料テーマの導入



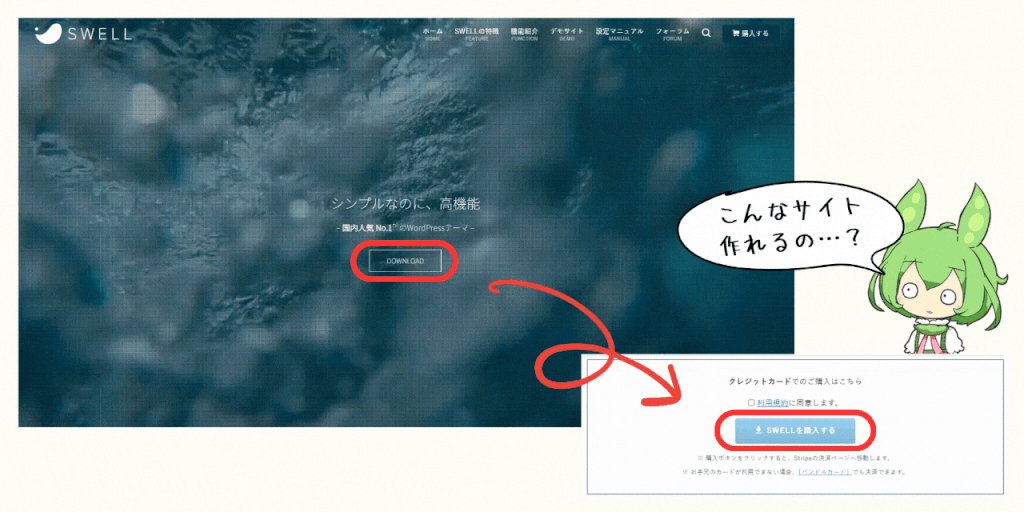
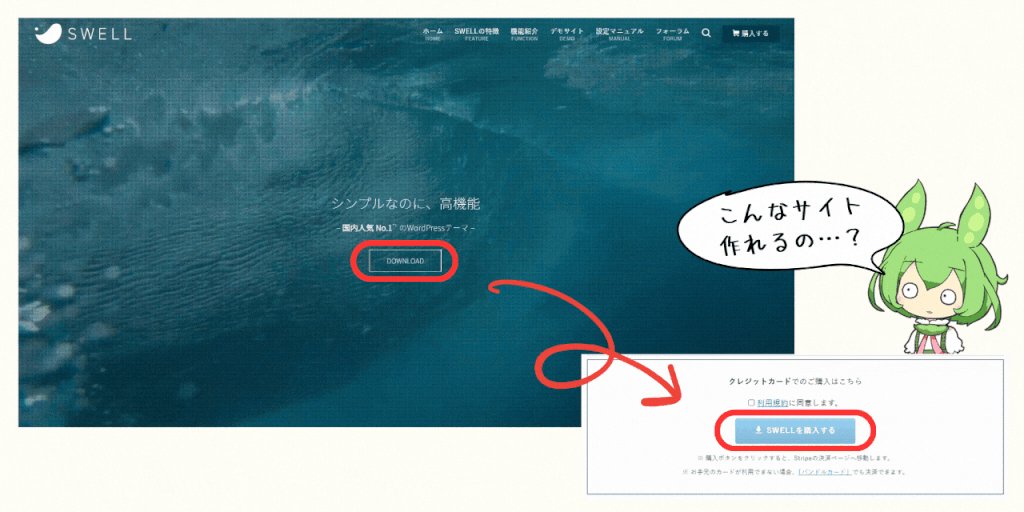
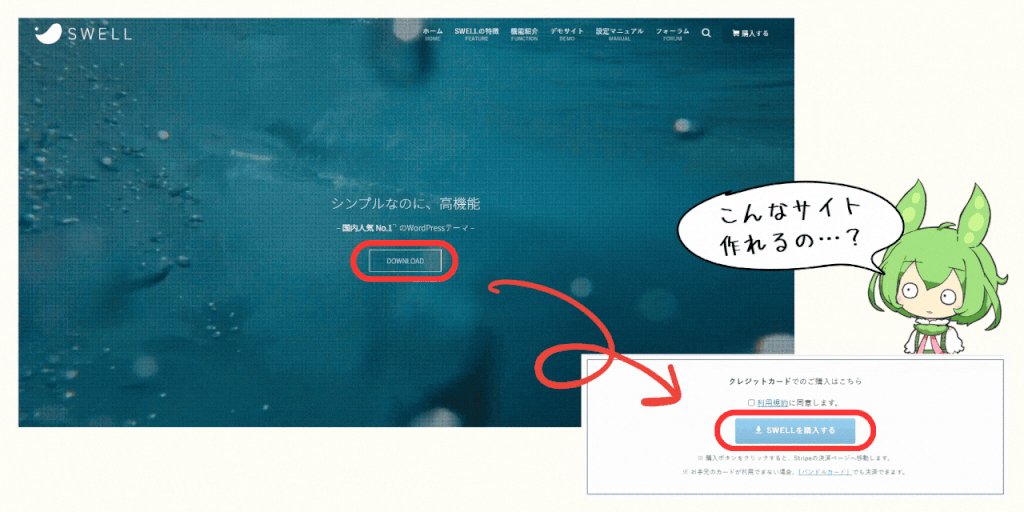
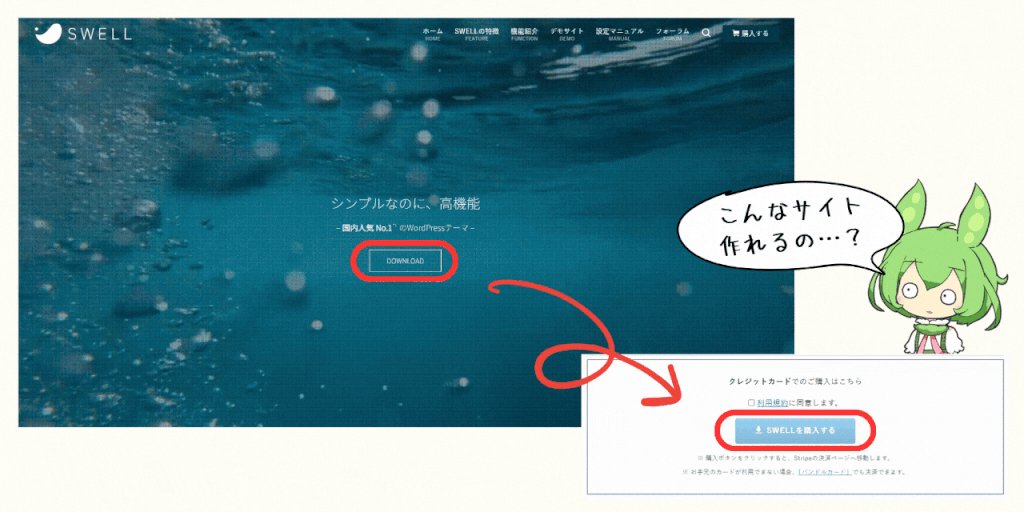
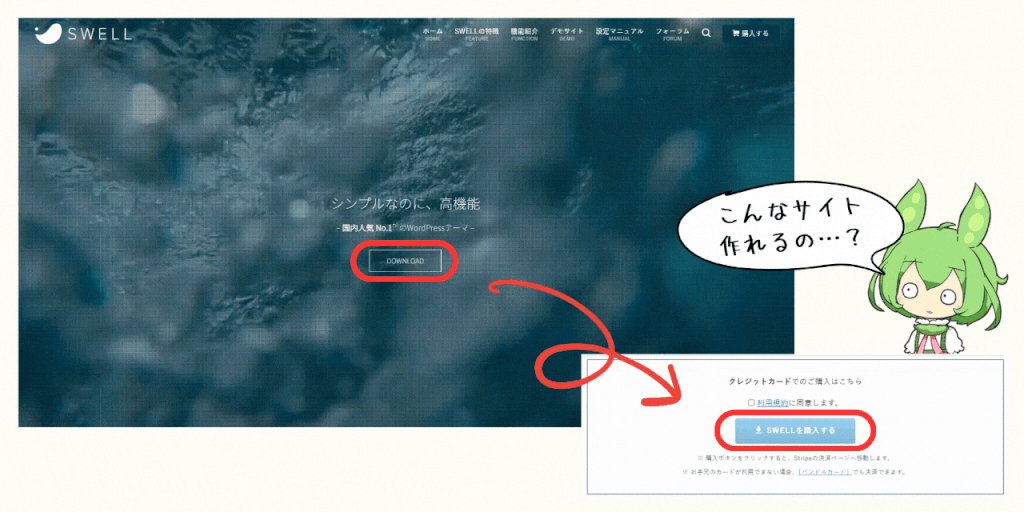
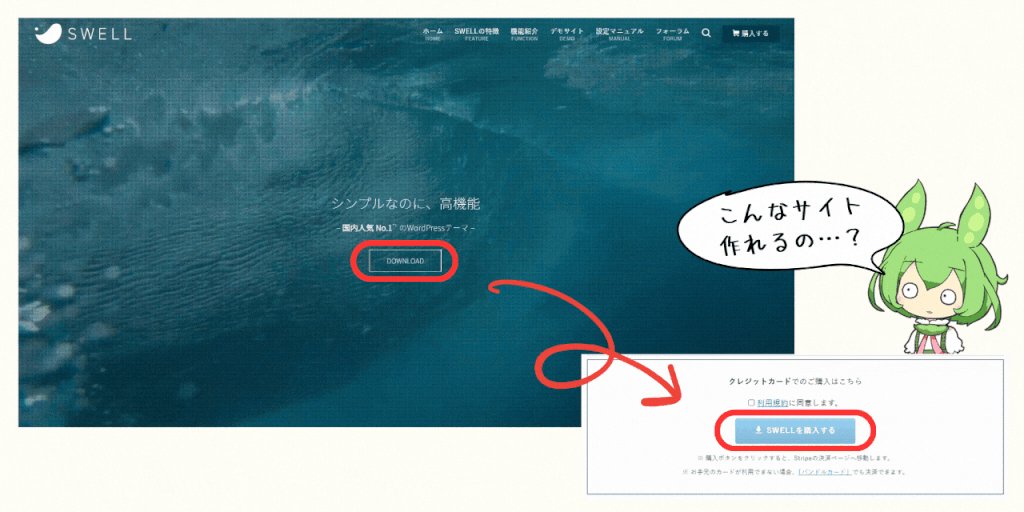
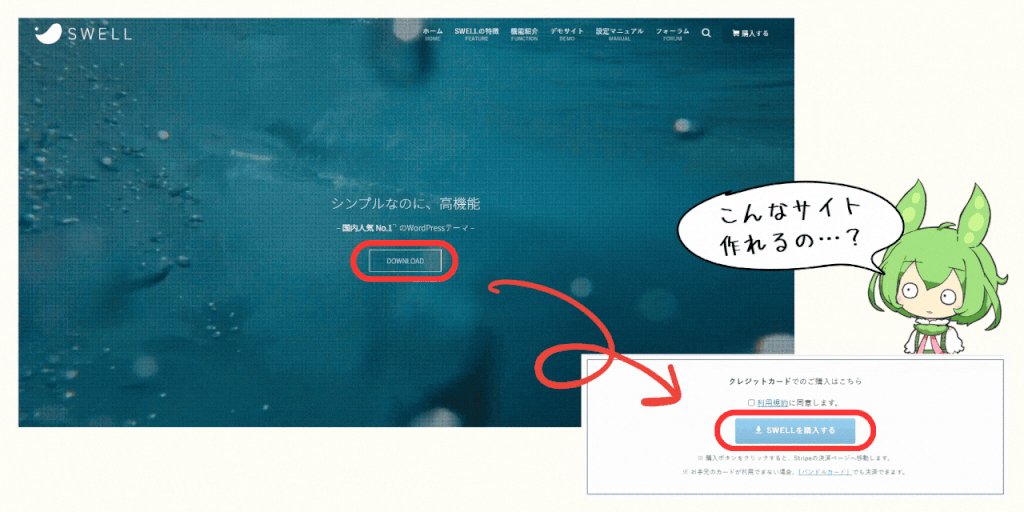
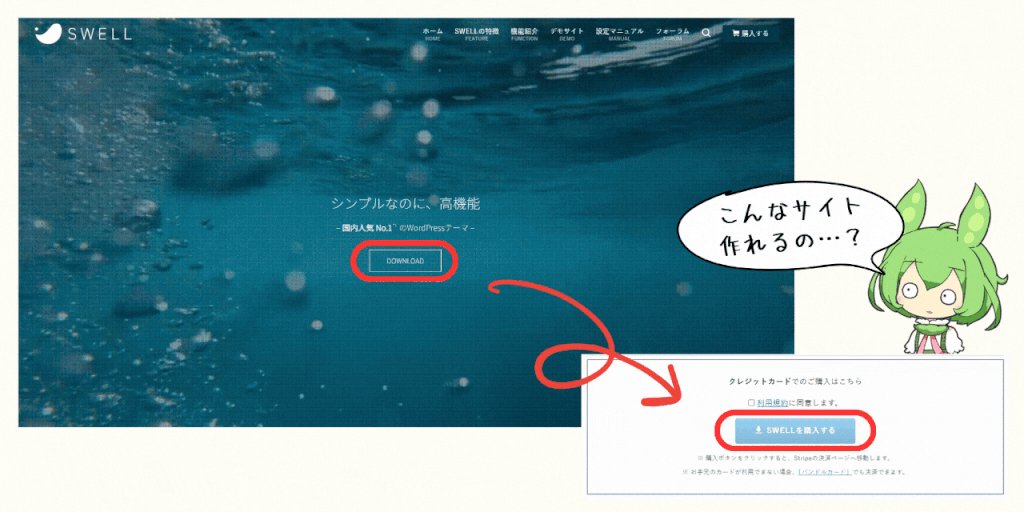
まずはデモサイトを見るのだ!
こんなオシャレなブログを直感的に作れる×使いやすくて作業の時短になるのがSWELLだ。
稼いでいるブロガーのほとんどが有料テーマを使っている。
「テーマ」ってそもそも何??
ブログ全体のデザインや構造を決定するテンプレートのこと。WordPressなどのブログ作成ツールでは、テーマを選ぶことで、サイトの見た目や機能を簡単にカスタマイズできる。
「最初は無料テーマで始めて、後から有料テーマを導入する」ことも可能だが、移行に不具合が生じることもある。
実際にわたしはCocoonから移行したSWELLが神すぎて「最初から導入すればよかった」と激しく後悔し、不具合に泣きながら移行作業をしたものだ。



どうせなら、最初から導入して時短しましょう



SWELLの導入方法を解説するのだ!


SWELL公式ページで購入しよう。
17,600円だがブログをホンキでやるなら、「買ってよかった」と感じてもらえるハズだ。



公式のオシャレさよ…


ログインすると、下の方にこの画面があるハズだ。
「SWELL本体最新版」「子テーマ」をダウンロードしよう。
親テーマと子テーマ
親テーマ:サイト全体のデザインや機能の「基盤」
子テーマ:親テーマを拡張・カスタマイズするためのテーマ。子テーマを使うことになるのでダウンロード必須だ。


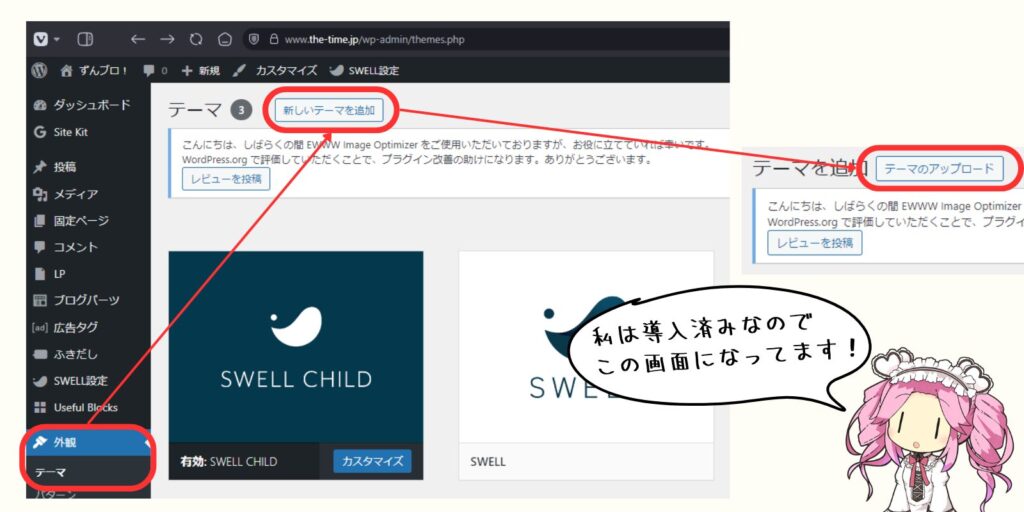
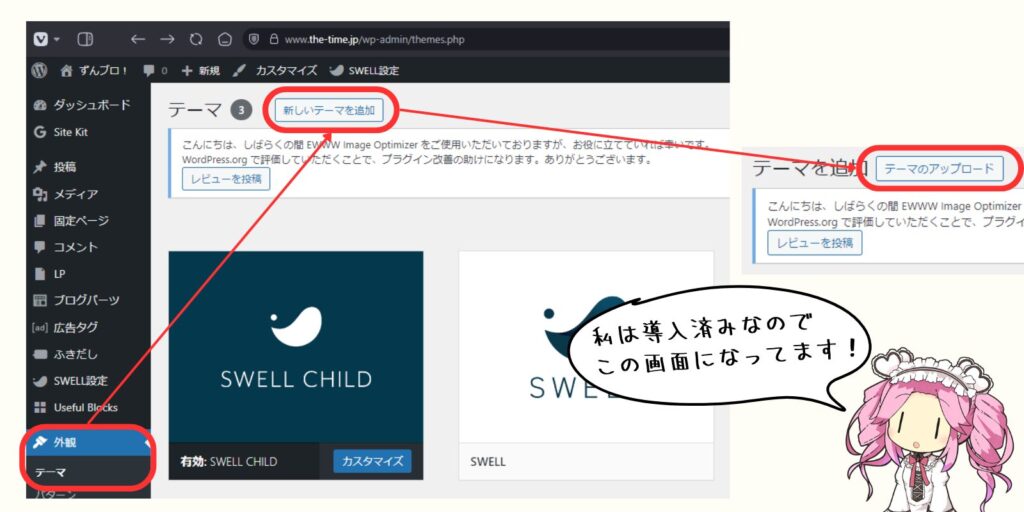
この画像の手順で「SWELL本体最新版」と「子テーマ」をアップロードしよう。
わたしはすでに導入済みなので「SWELL CHILD」「SWELL」が表示されている。
外観 → テーマ → 新しいテーマを追加 → テーマのアップロード


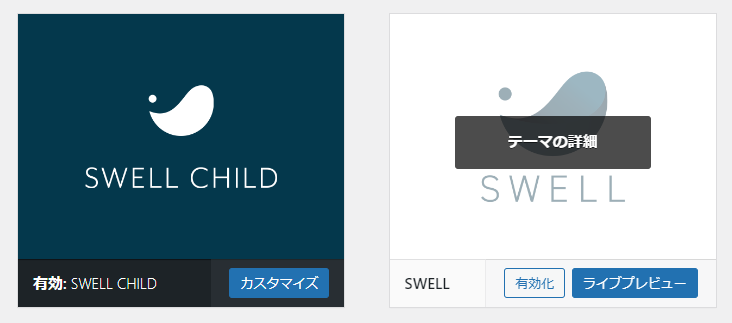
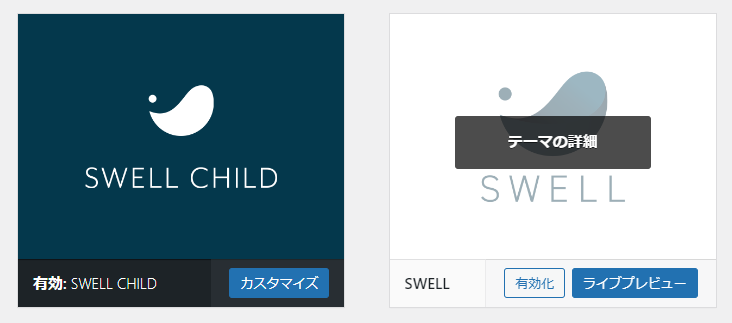
マウスを「SWELL CHILD」に合わせると「有効化」というボタンがでてくるのでクリックしよう。
これで導入完了だ。



お疲れさまでした!
デザイン設定|SWELL
デザイン設定は動画の方が分かりやすいので、わたしが参考にしたYouTube動画を紹介したい。
これを見れば、SWELLでの設定方法はばっちりだ。



ちょっと古い動画だけど今見てもOKですわ
本題|GIFでブログに動きをつける


- テーマを導入して魅力的なブログデザインに!
- 本題|GIFでブログに動きをつける
まばたきするアイコン



ボクは6秒に1回まばたきするのだ!
吹き出しのアイコンを動かしてみよう。
設定までの手順はこんな感じ。順番にお話しよう。
動きのある動画を作る → GIFに変換 → 吹き出しに設定
ゆっくりムービーメーカー4を使って、こんな感じのアスペクト比1:1(300×300がおすすめ)で動画を作ろう。
これはまばたきの動画だが、耳をピコピコさせたり口を動かすこともできる。
作り方はこの記事を参考に!
作るときは以下の点に注意しよう。
- 動画の背景の色を、ブログ背景の色と合わせる
- 動かしすぎてウザくならぬように…!


ymm4で作った動画をGIFに変換。
わたしはCanvaを使っているが、面倒な人はオンラインの無料ツール「Convertio」でOKだ。
登録不要・変換の時間が短い・画質も悪くないのでおすすめ。



Canvaの方が、同じ容量でも画質イイ気がします


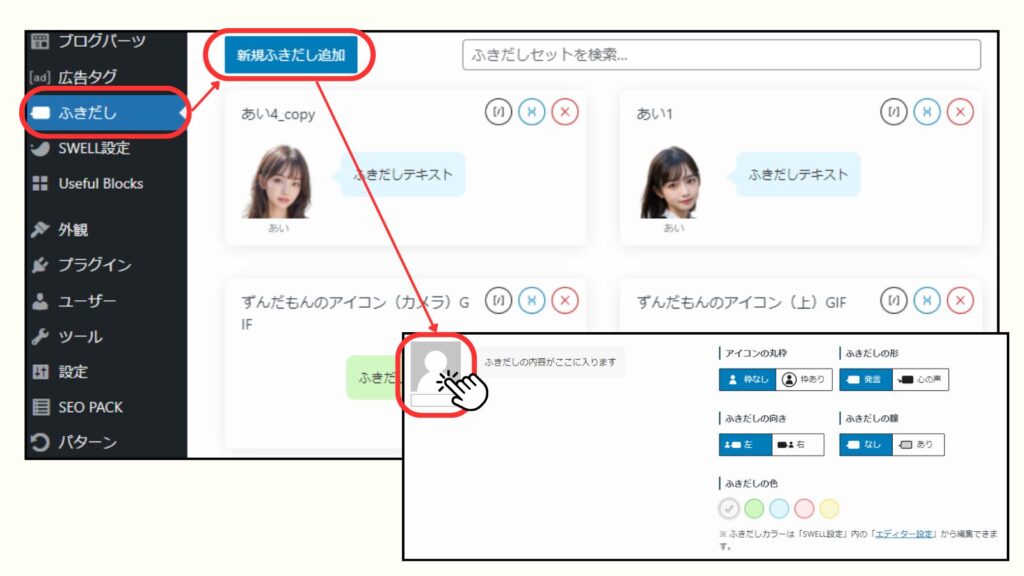
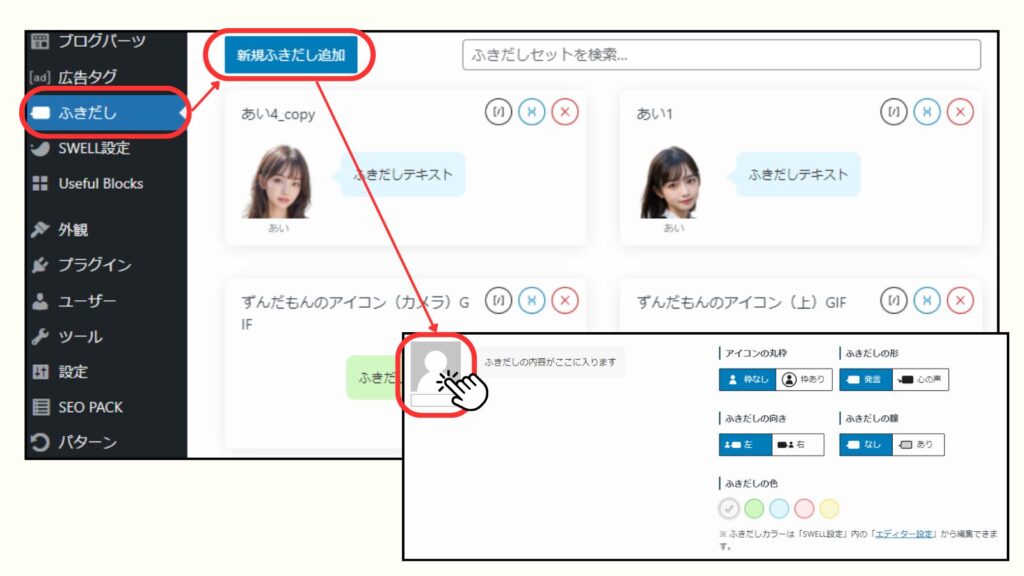
あとはふきだしに設定するだけ。
これでまばたきするアイコンの完成だ!



アイデア次第でアイコンに命を吹き込めますわ
ふきだし → 新規ふきだし追加 → アイコンをクリックして設定 → 色などを設定
動くアイコン



さっきとの違いは?
さっきはアイコンの中の画像を動かしたが、次はプラグインを使って「ふきだし全体」をデザインしてみよう。
こんな動きができるので、読者の目を引くブログになるだろう。
GIFの動きも引き継がれるので、“まばたき”させながら動きを付けられる。


こんなのとか
こんなのとか…


こんなのとか☆




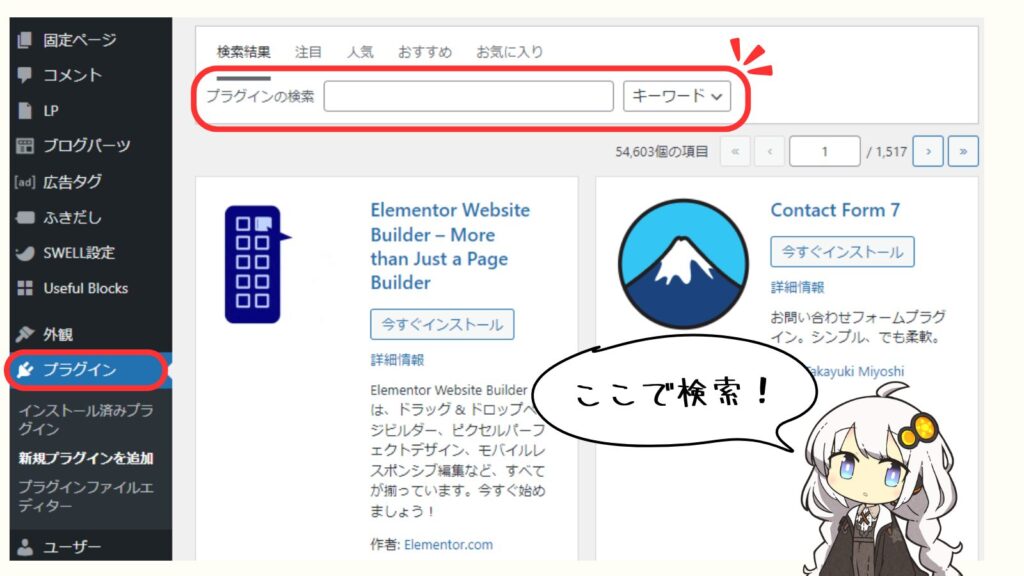
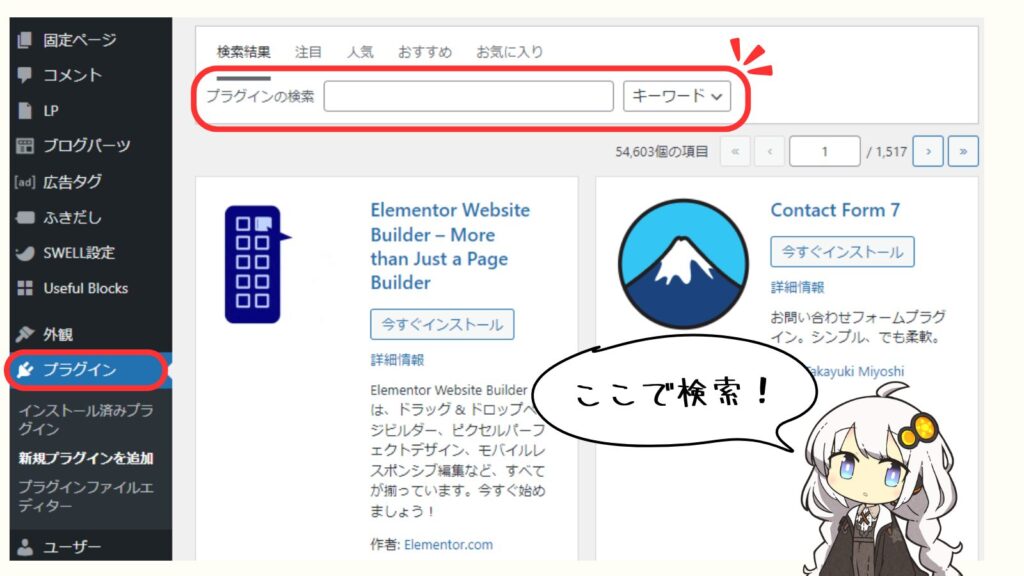
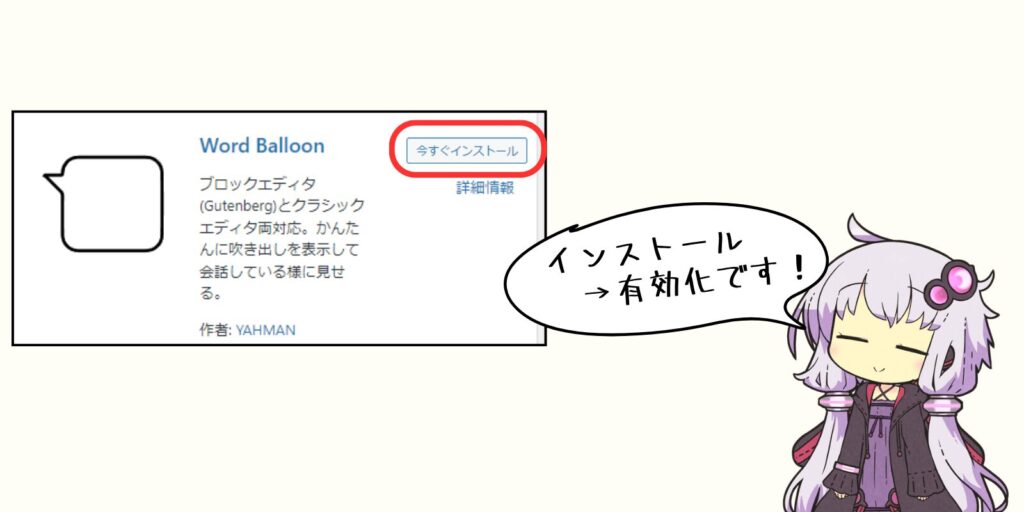
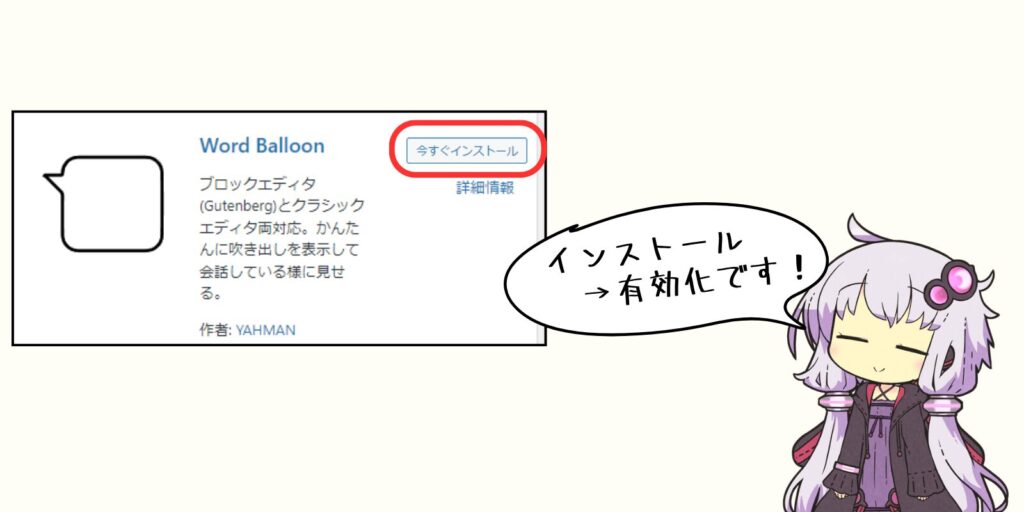
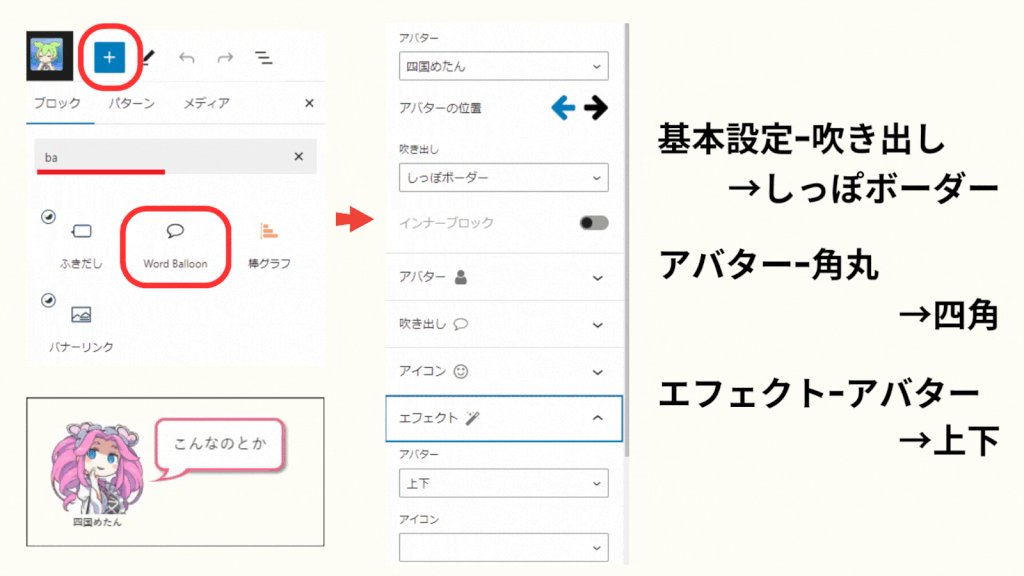
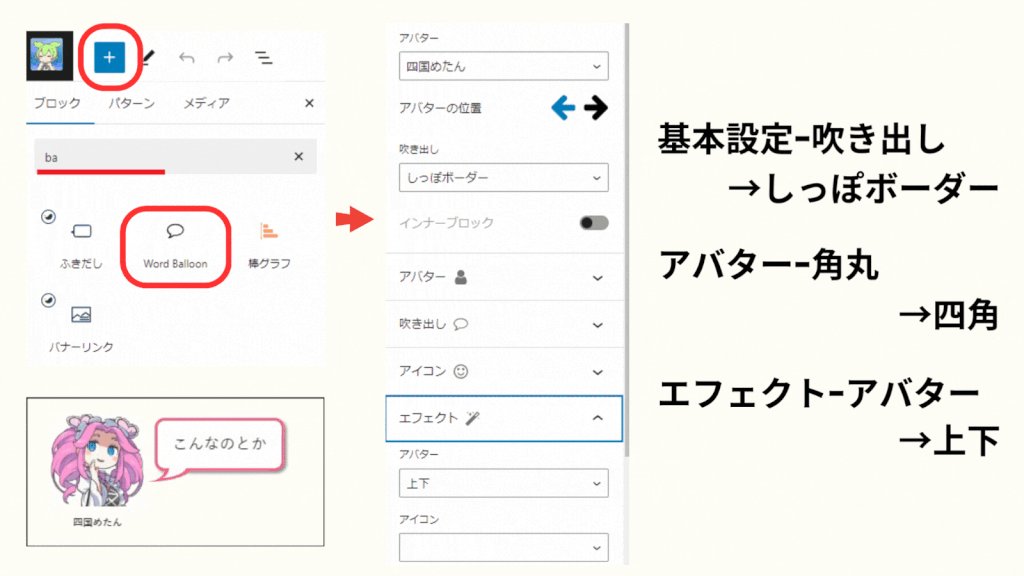
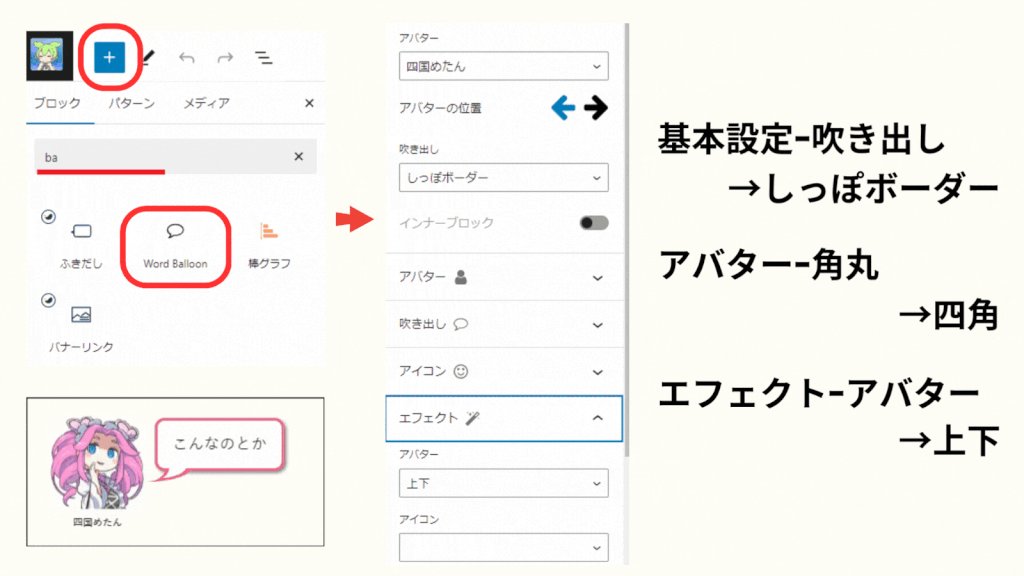
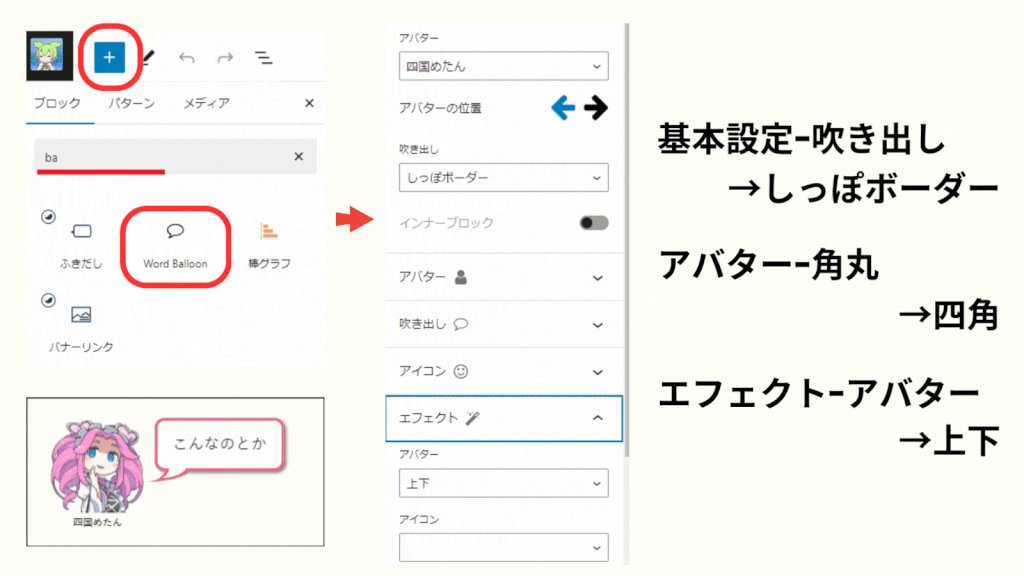
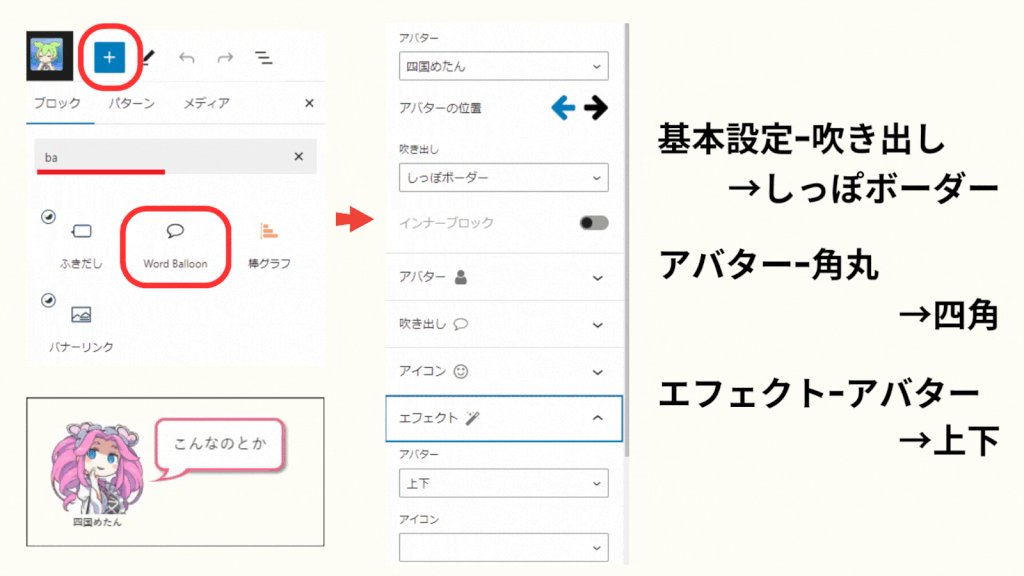
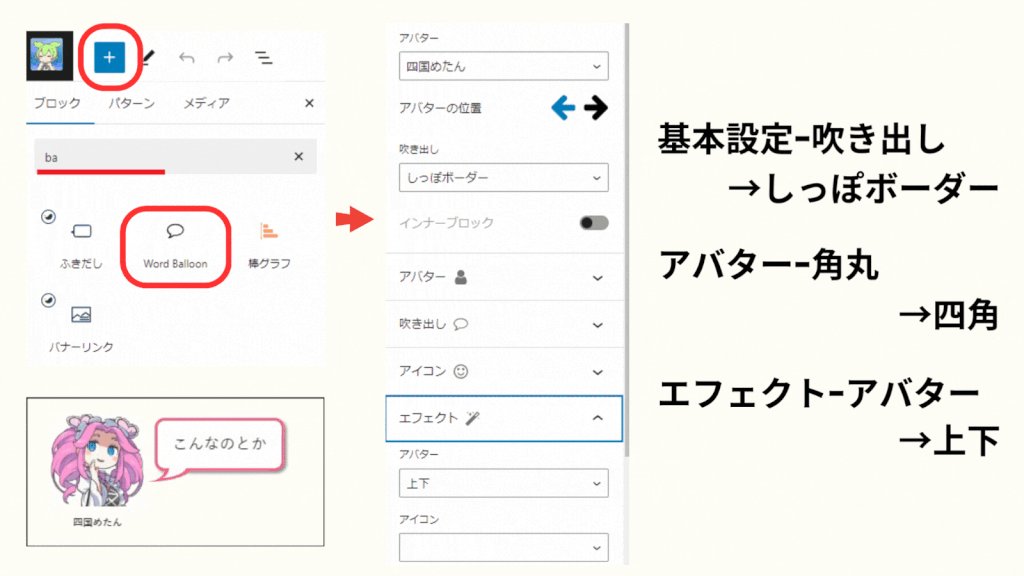
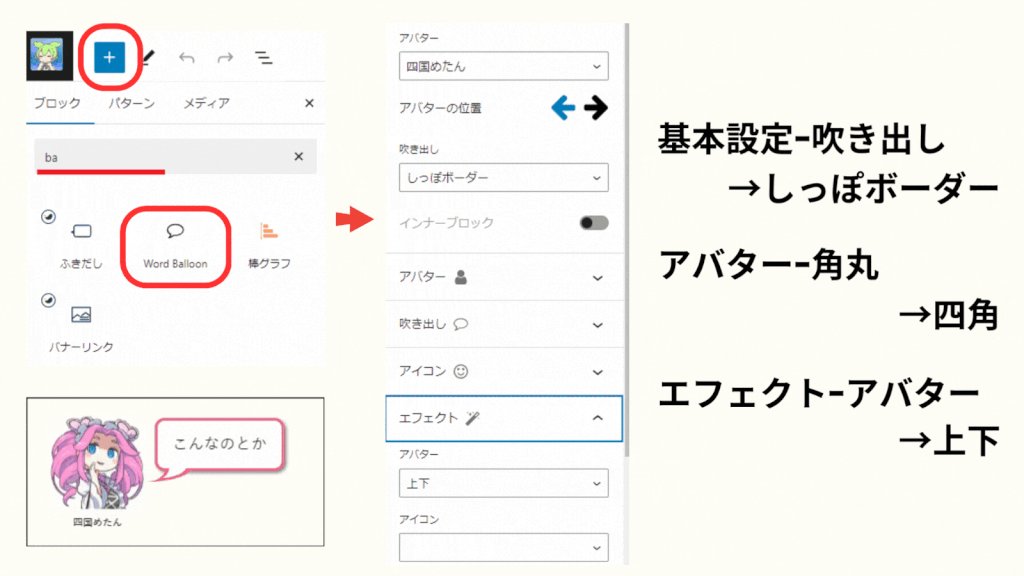
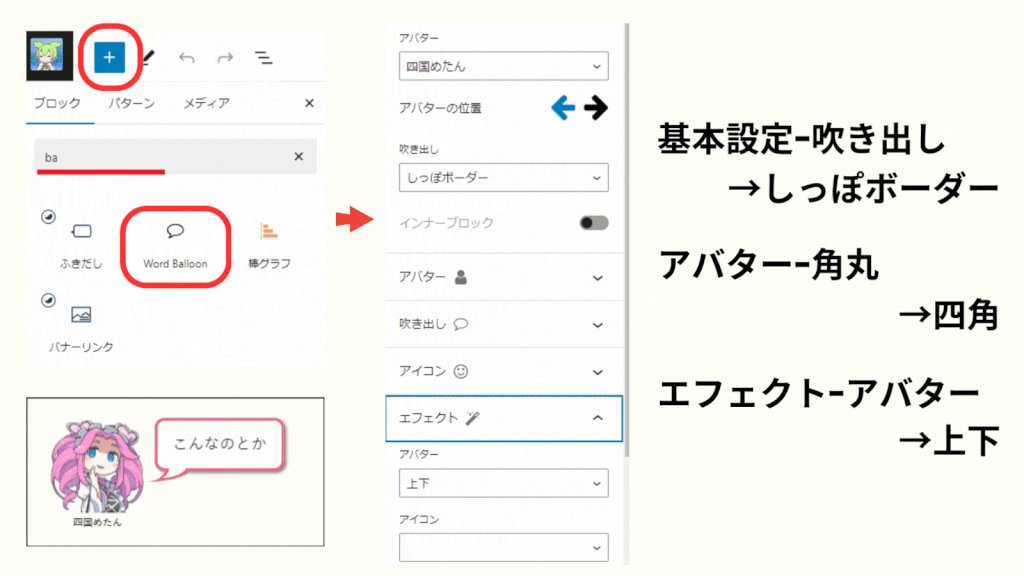
画像のようにプラグイン「Wood Balloon」を検索しよう。


このプラグインを「今すぐインストール」をクリックしてインストール。
その後、ボタンが「有効化」に変わるのでクリックして有効化しよう。



インストールは完了!


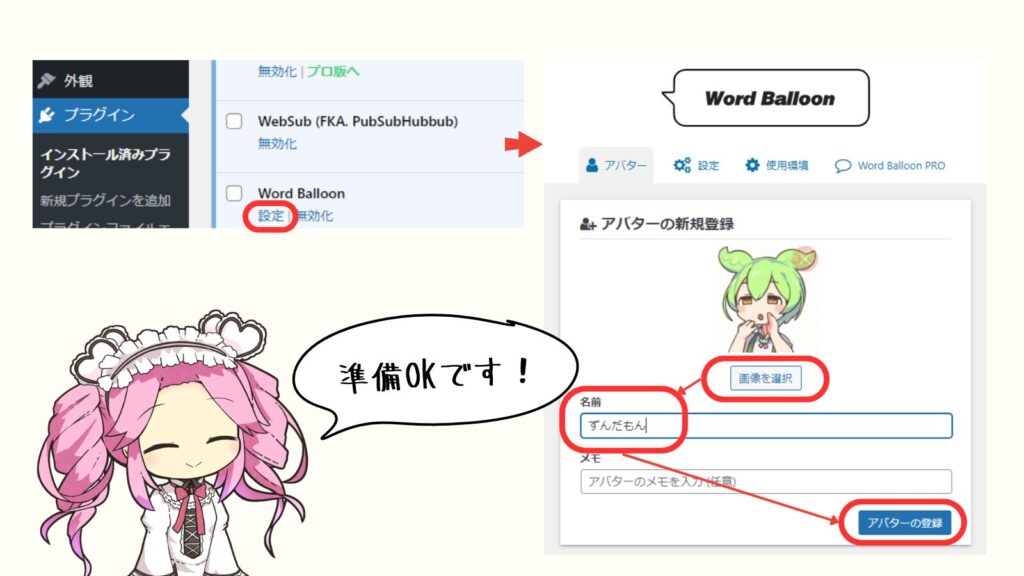
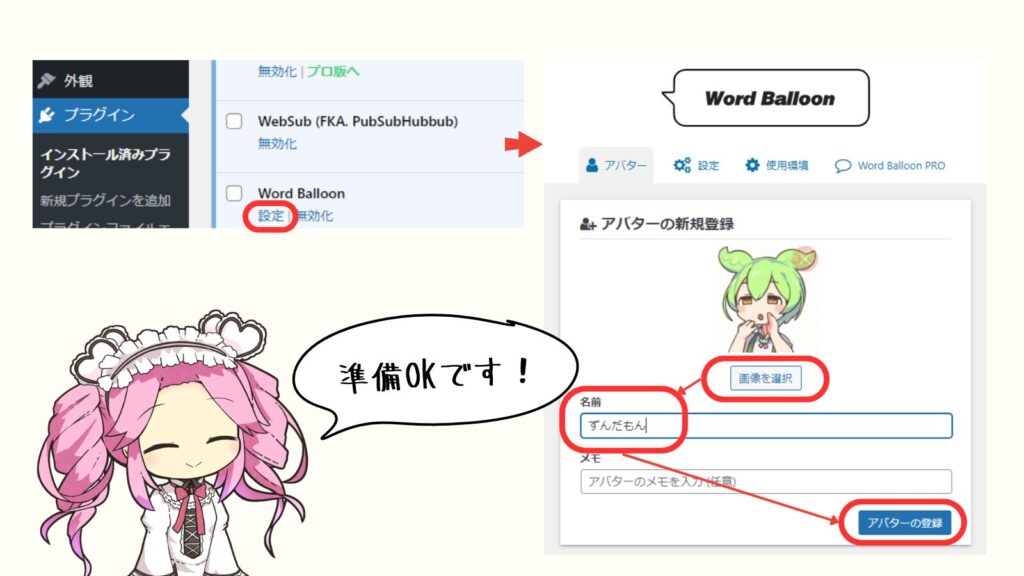
Word Balloonで使うアイコン画像を設定しよう。
無料版では3つまで登録できる。



SWELLで使うふきだしとは別で設定が必要です
プラグイン → インストール済みのプラグイン → 設定 → 画像と名前の設定 → アバターの登録


編集画面の左上にある「+」をクリックしてWord Balloonを選択。
画面右側の吹き出し編集の画面で、いろいろな設定が可能だ。
直感的な操作で自分好みに設定できる。


わたしの設定ですわ↓
基本設定(吹き出し)→しっぽボーダー
アバター(角丸)→四角
エフェクト(アバター)→上下
図解に動きをつける
画像に動きを持たせると「目を引く」「分かりやすくなる」などメリットがたくさんある。
そんな図解は、Canvaを使えば簡単だ。
GIFは容量も1MB程度と軽いので、ブログにも使いやすいだろう。



使い過ぎには注意なのだ



ウザくなっちゃいますね…
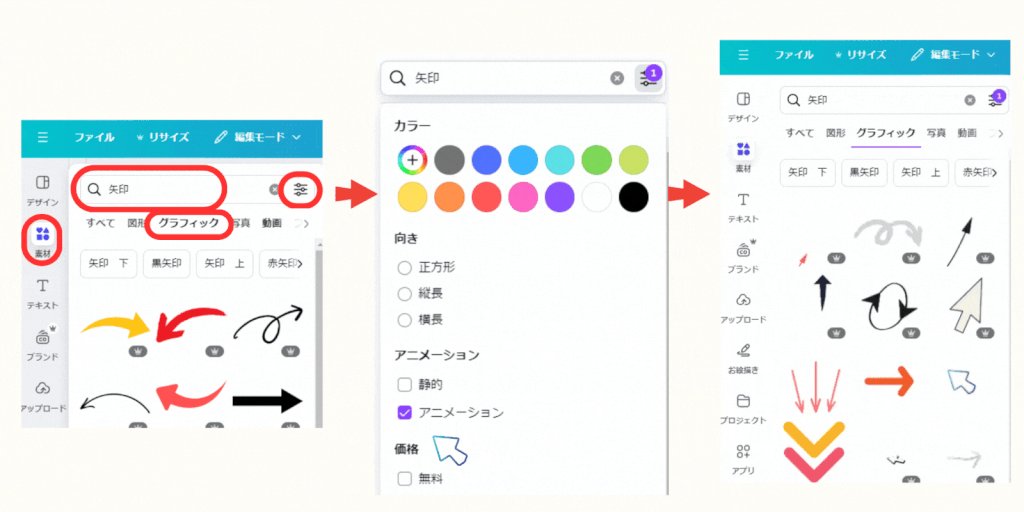
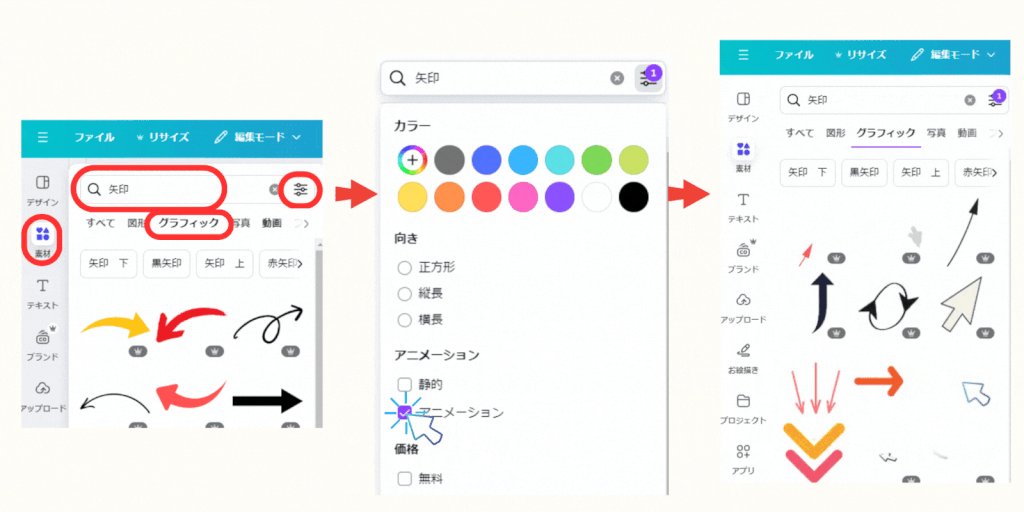
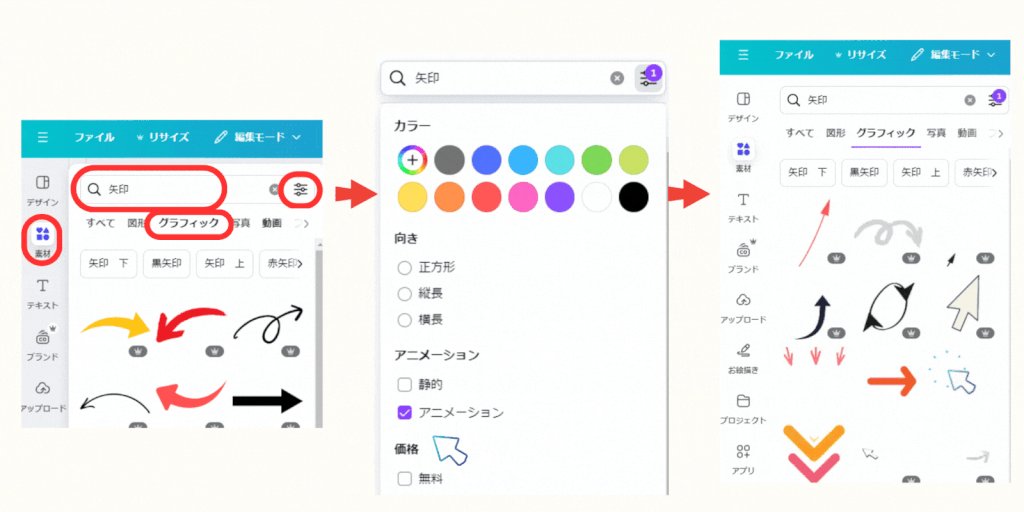
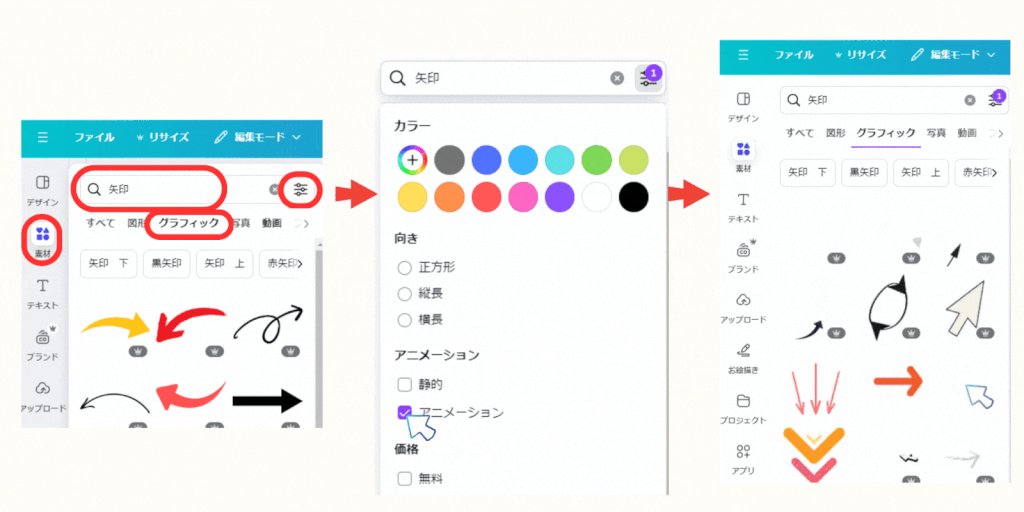
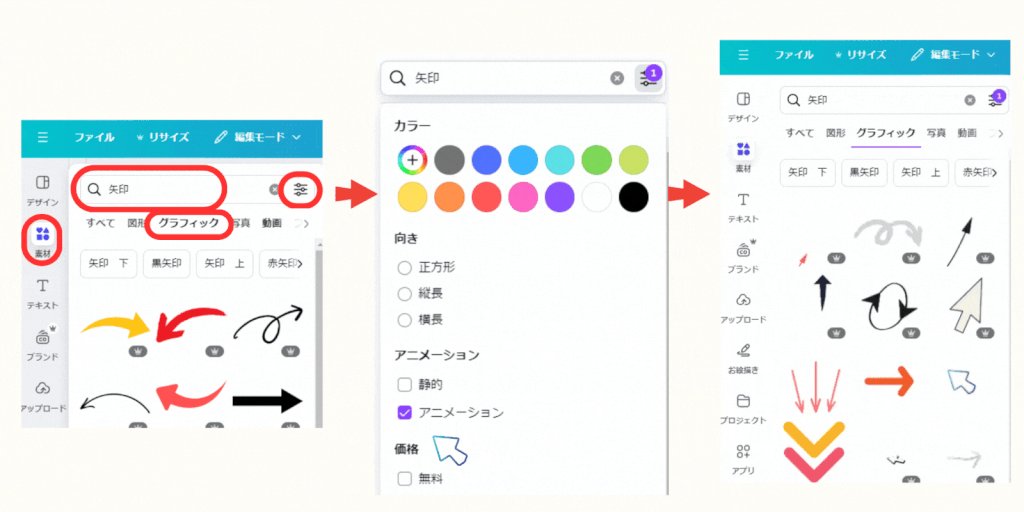
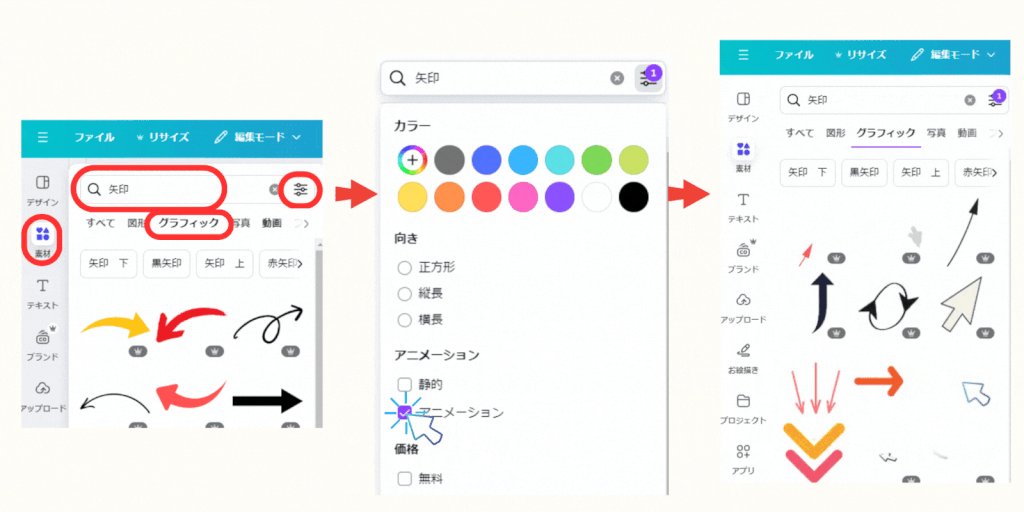
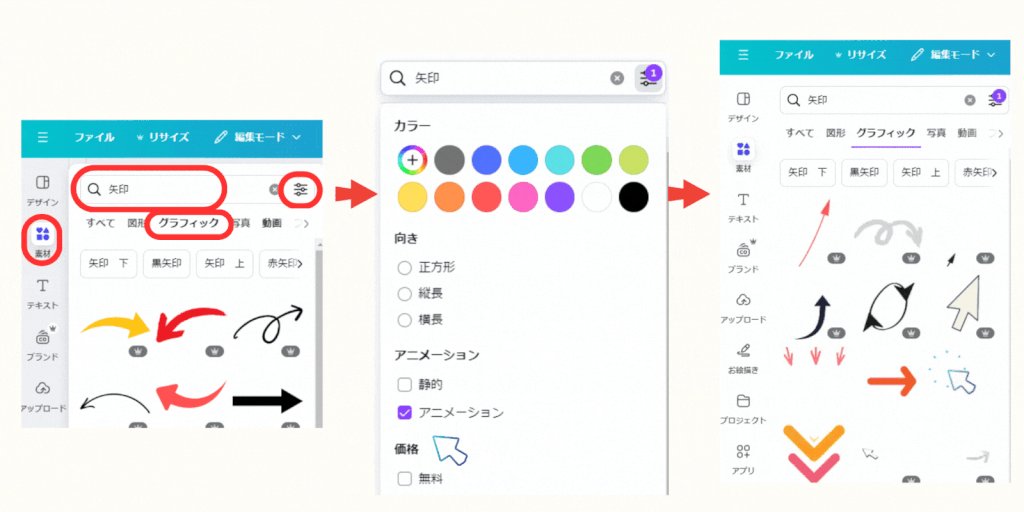
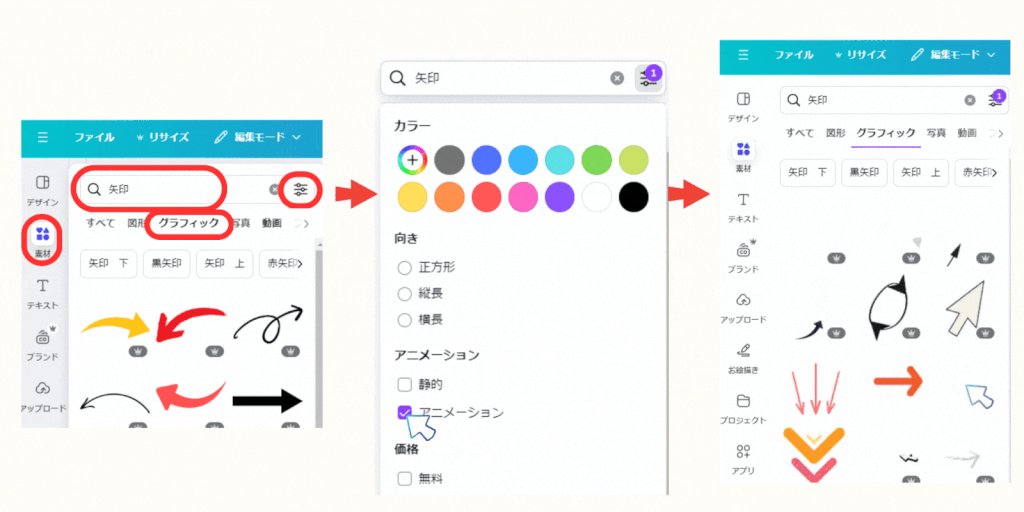
検索


Canvaで動くグラフィックを検索しよう。
たくさんのアニメーションが揃っていてすぐに使える点でもCanvaがおすすめだ。
Canvaを開く → 素材 → 動かしたい素材を検索欄に入力 → グラフィックを選択 → 検索設定でアニメーションを選択
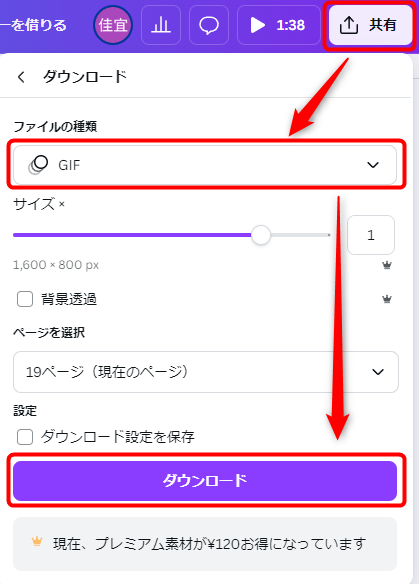
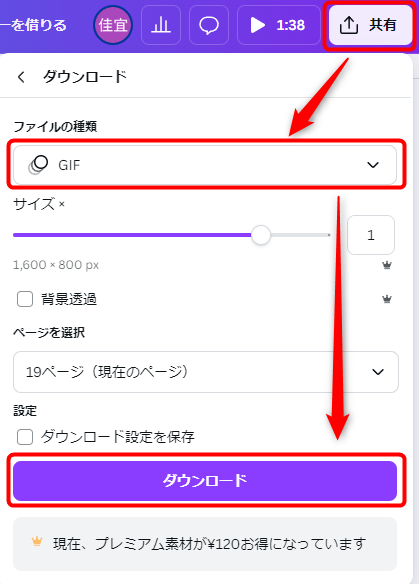
出力


図解をつくったら共有ボタンからファイルの種類を「GIF」に設定して出力しよう。



PNGと違って時間がかかります!
ブログジャンルと書き方は…?
次は、ブログジャンルと書き方について。
ジャンル選びは、ブログ運営の初期で最も重要と言える。



ぶっちゃけ、デザインより大事ですわ。



今年中に投稿するので、ブックマークして待っててね!
始め方はこちら↓









コメント