神ブラウザを開発したのは、日本の学生でした。
最近、ひそかに話題になっている「Floorp」というブラウザについてお話ししたい。
読み方は「フロープ」。
注目度が高い理由の一つは「日本の中高生が開発している」という点である。
しかも、パソコンの素人からオタクまで満足している…
 ずんだもん
ずんだもんそんな中高生いる…?(震え声)
そう思ったわたしは、震える手で1か月ほど使い倒してみた。
使えば使うほど、馴染んできて…
初めてFloorpに触れる人向けに、インストールから便利な使い方までガッツリ解説してみた。
なんとなーく今のブラウザを使っている人は、騙されたと思ってFloorpに触れてみよう。



あなたの相棒になるかも!



FloorpでAI検索も試してみるのだ!


Floorpってどんなブラウザ?
- Floorpってどんなブラウザ?
- インストール方法
- 便利な機能と使い方
開発と運営


日本の学生が中心のコミュニティ「Ablaze」が開発した、Firefoxベースのブラウザ。
代表は、高校3年生のsharp_NEKOさん。
ブログやxのアカウントもあり、学生とは思えないほど作り込まれている。
その一方で、ブログをさかのぼると個性的な自己紹介や日常系の発信もあり、楽しく開発しているのが伝わってきた。



こんな青春したかったのだ…
しかしブラウザはお遊びなどではなく、有名ブラウザもビックリなガチの作りである。
特徴①:自分好みに柔軟なカスタマイズ
後述するが、Floorpは拡張性がとっても高い。
つまり、デザインと使いやすさをを徹底的に追及できるということ。
「自分になじむブラウザ」は大切なことで、自己満足に浸れるのはもちろん、作業スピードが上がることで大切な人と過ごす時間も増えるのである。


特徴②:安全性が高い



安全性が高いブラウザなの
- トラッキング保護が協力
-
悪質なトラッカーのみをブロックして、ユーザーを守る
- コードがオープンソース
-
セキュリティ上の問題があれば、外部のユーザーから指摘してもらえる
- ユーザーの追跡しない
-
ユーザーの追跡をせず、ユーザーのデータの販売もしない。
広告会社との連携もなし!
”ユーザーに寄り添ったブラウザ”という印象である。
日本製というのも信頼感ありますよね(偏見)。



オープンソース?



興味あればクリックです↓
ブラウザのオープンソース
ブラウザを構成するプログラム「ソースコード」を無償で一般公開しているということ。
”料理人がレシピを公開している”みたいなイメージです。
- 自由に使える
-
自由に改変して、配布することもできる。
- 安全性を確認できる
-
セキュリティ上の問題があれば、すぐに誰かが気付いて指摘することができる。
- 改良できる
-
プログラマーの「もっと良くなる!」というアイデアを自由に反映できる。
より使いやすく、安全で、便利なブラウザに進化していくのだ。
- 勉強になる
-
プログラミングに興味がある人が、コードを見て勉強することができる。
完成度が高いコードを見られるのは、とても価値が高い。
評判
いい評判
いい評判はとても多い。
よくない評判
「動画が止まる」という声が散見されるが、私は感じなかった。
スマホ版(android・iOS)
2024年11月現在、スマホ版(android・iOS)はリリースされていない。
今後も、現時点ではリリースの予定はないようだ。
「収益化モデルなし」×「国産ブラウザ」×「学生」という応援したくなるブラウザである。
私たちは、デスクトップ版 Floorp のメンテナンスに専念しています。
残念ながら、寄付金に頼る (収益モデルがない) 現在の状態ではリソースに限りがあり、モバイル版の開発は極めて困難です。Floorp Docsから引用
インストール方法
- Floorpってどんなブラウザ?
- インストール方法
- 便利な機能と使い方
動作環境
Windows、macOS、Linuxで動作する。
推奨されるOSについて、WindowsとMacは以下のとおりだ。詳しく知りたい人はコチラ。
- Windows 10
- Windows 11
インストール方法
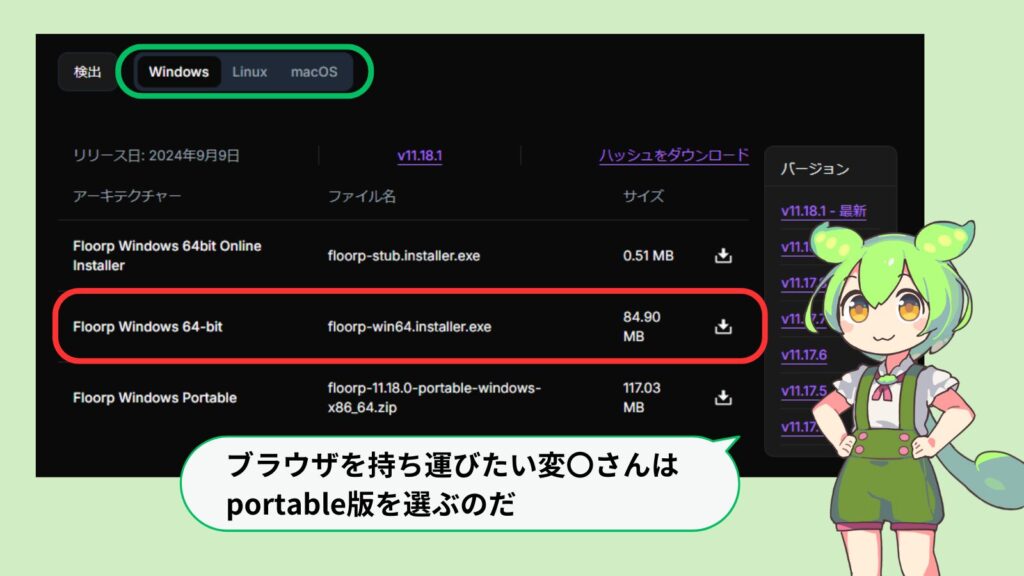
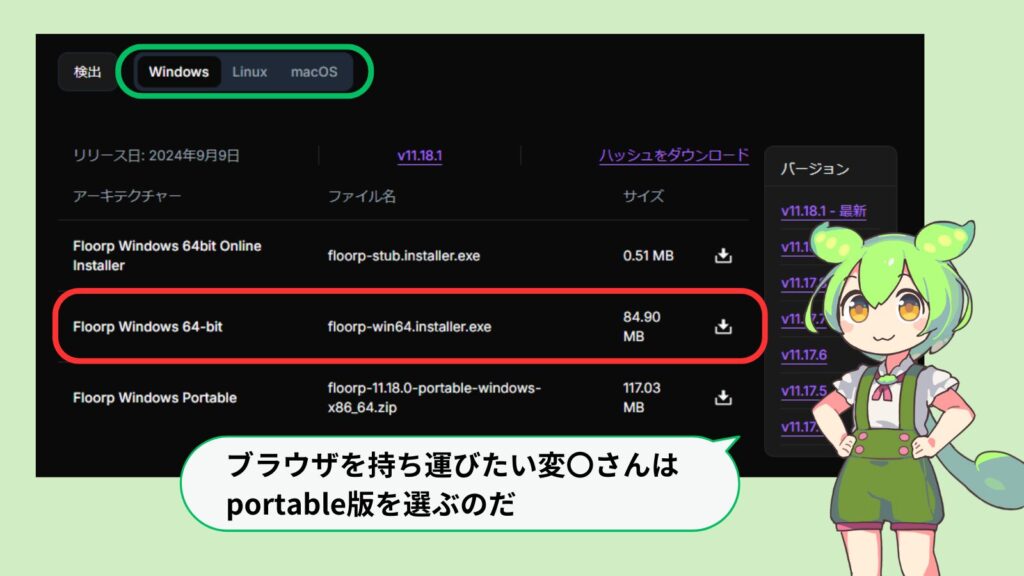
さっそくダウンロードページを開いてみよう。
下の画面が出てきて「??」となる訳だが、緑枠のタブでWindows、macOS、Linuxから使っているOSを選び、ダウンロードするファイルを選択する。
普通に使うだけなら、赤枠のファイルをダウンロードすればOK。
なお、下のportable版はUSBなどに入れて持ち運ぶ、ブラウザ〇態さん向け(褒め言葉)。
あとは、ポップアップに従ってインストールを進めよう。


初期設定
インストール後、使い始めるまでにいくつか設定する。
お気に入り、履歴とパスワードの同期
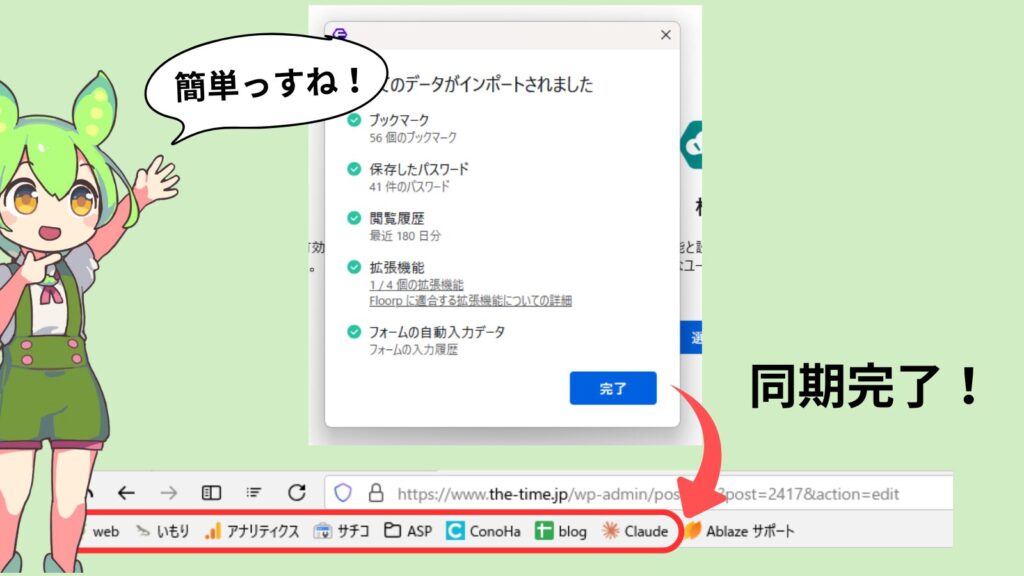
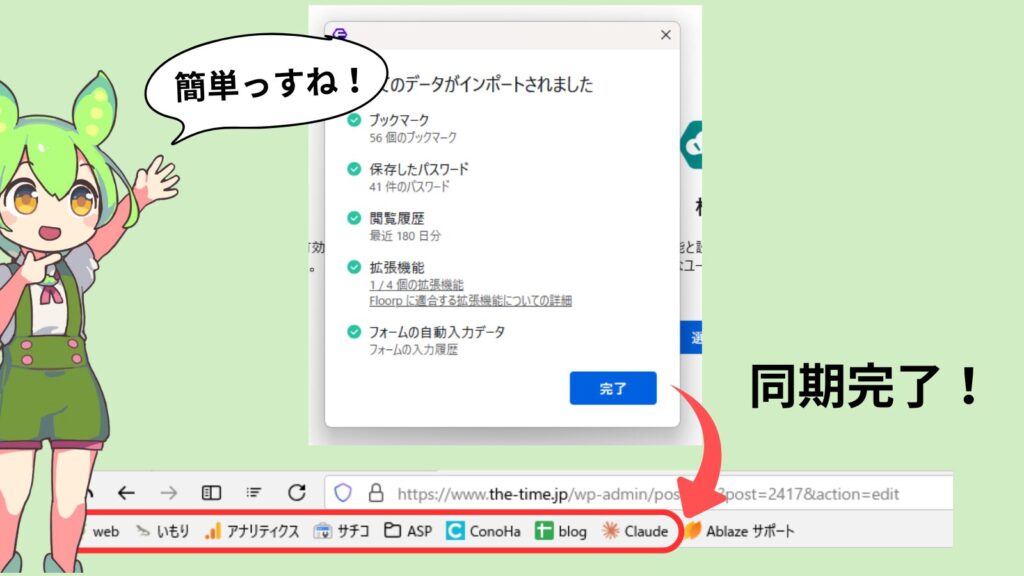
現在お使いのFirefoxやcromeなどの「お気に入り」「検索履歴」「パスワード」などを、Floorpに同期できる。
「同期」を選択するだけ。
同期すると、下の画面が出てきて引き継ぎ完了である。


テンプレートを選ぶ
次に、テンプレートを選ぶのだが「松・竹・梅」から選択する。
”日本人による日本人のためのブラウザ”という気がして好感が持てる(これだけで使いたくなっちゃう)。
「竹」がデフォルトになっているので、好みのテンプレートを選んで”次へ”で先に進もう。
※後から変更できますよ。


デザインを選ぶ
好きなデザインを選んだら、”次へ”をクリック。
これで初期設定は終わりだ。
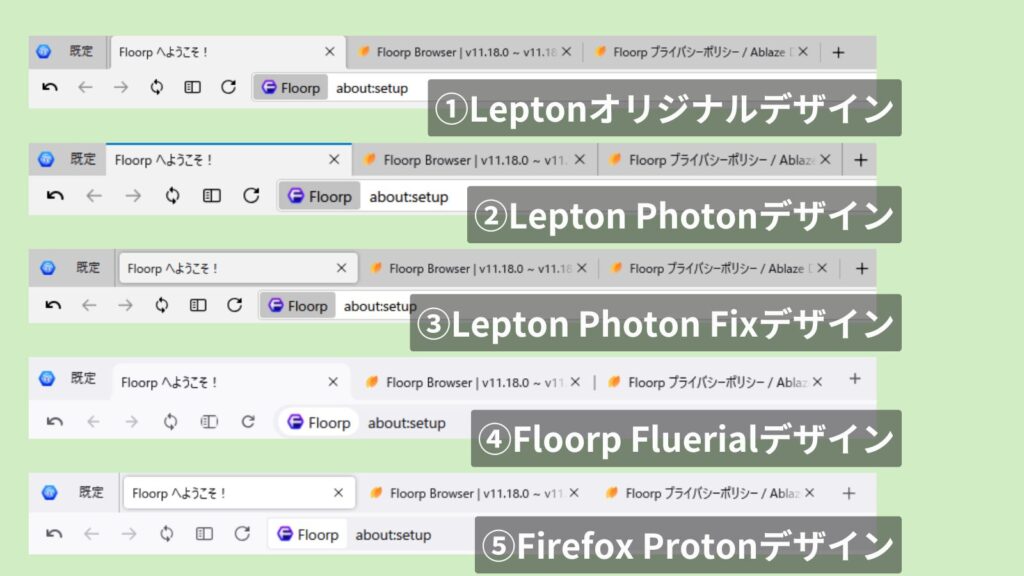
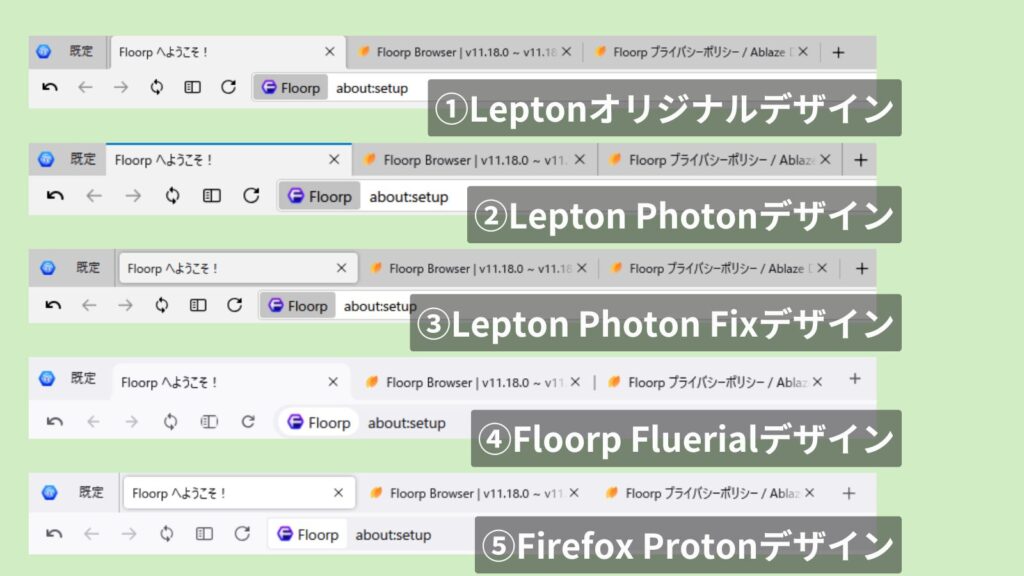
デザインの違い(一覧)
見やすいように一覧にしてみました。



わたしは①が好みでした!




便利な機能と使い方
- Floorpってどんなブラウザ?
- インストール方法
- 便利な機能と使い方
Floorpのカスタマイズ性は高いが、VIVALDIほどではないのが正直なところ。
しかし、VIVALDIを使っていて「この機能は最高や~」と感動する機能のほとんどはFloorpにも実装されている。
Floorpはユーザーの需要とシンプルさを両立させたブラウザなのだ。
デザインのカスタマイズ
まずは、デザインについて。
自分好みに設定することで、使うのが楽しくなり作業効率もアップする。
ここは、しっかりこだわってみよう。



特に使えそうなデザイン変更だけ紹介するわ
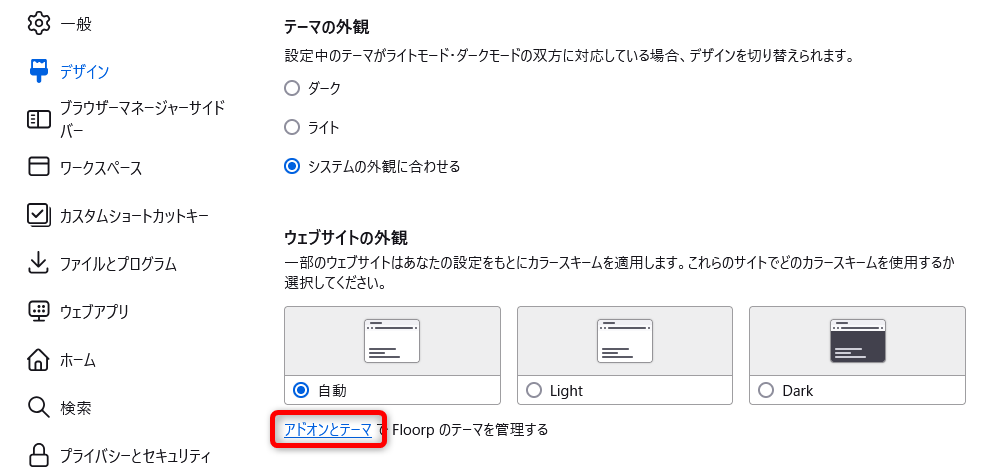
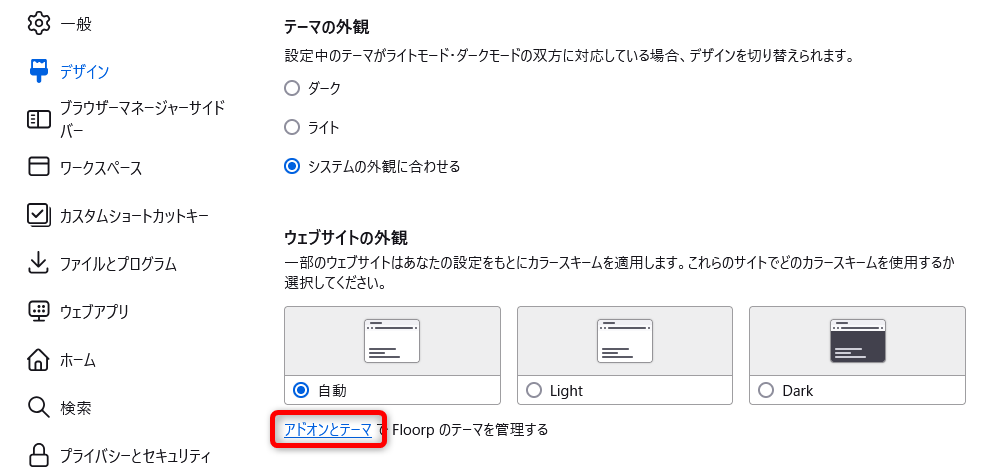
外観


「設定(歯車マーク)」→「デザイン」からテーマの外観を設定できる。
ダークとライトモードだけでなく、赤枠の「アドオンとテーマ」→上部の「アドオンを探す」に”テーマ”と入れて好みのテーマを探してみよう。
「テーマの外観」と「ウェブサイトの外観」の違い
- テーマの外観
-
ブラウザ全体に適用される外観。
別でウインドウを表示させても適用される。
- ウェブサイトの外観
-
そのウインドウのみに適用される外観。
新しくウインドウを表示させると、上の「テーマの外観」で設定したものが表示される。
タブ


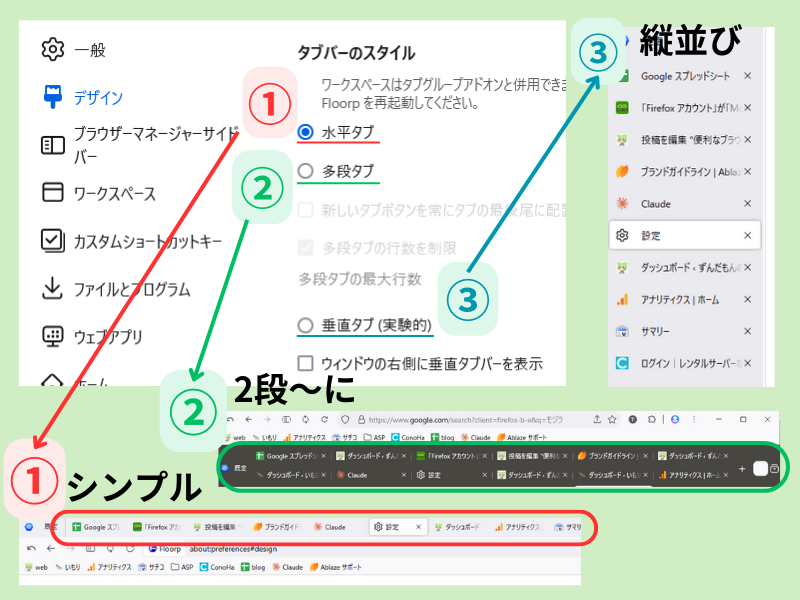
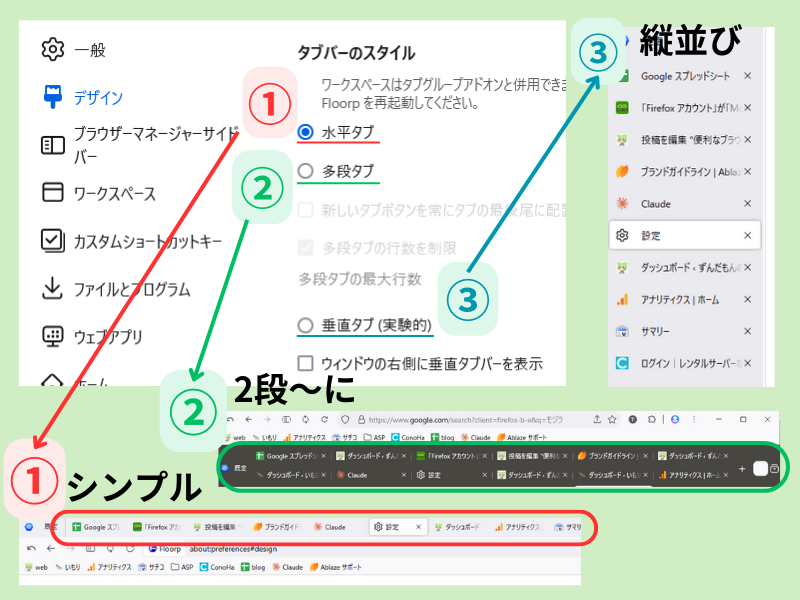
タブは、大きく3種類から配置の方法を選べる。
「設定(歯車マーク)」→「デザイン」から、タブバーのスタイルで設定しよう。
※タブは折りたためます。
タブの種類を解説!
- 水平タブ
-
初期設定であり、シンプルなよく見る配置。
- 多重タブ
-
たくさんタブを並べがちな人は、これか垂直タブが選択肢になる。
3段以上にもできる。



「タブたくさん出すなよ」って意見は置いといて…
- 垂直タブ
-
わたしはコレ。
左右のスペースを持て余すのと、目線移動が少なく済むと感じたので垂直タブを採用している。


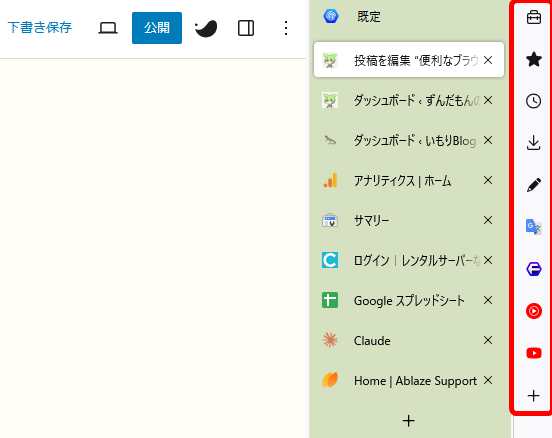
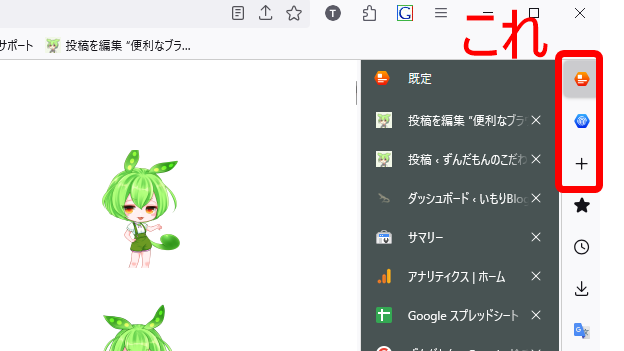
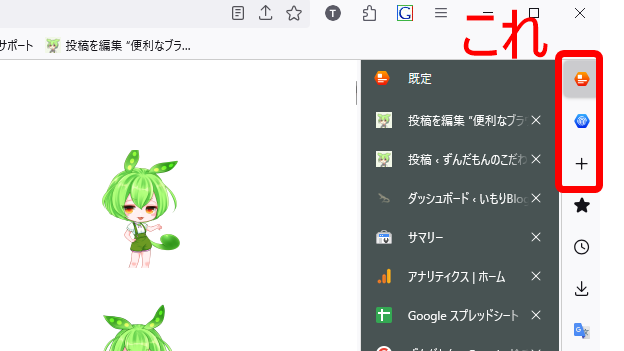
ブラウザーマネージャーサイドバー


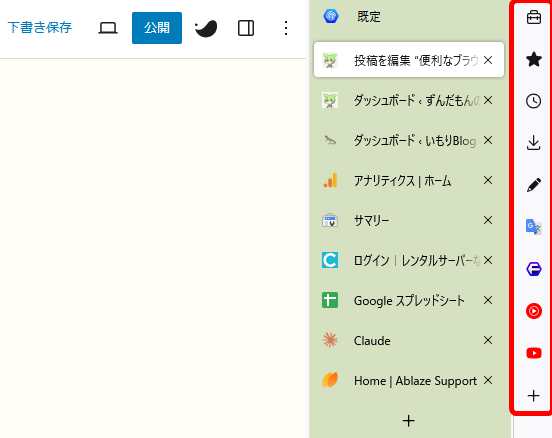
なんとも名前の長いバーだが、他のブラウザではあまり見かけない超★便利機能だ。
タブを新しく作らずに、ワンクリックでサイトを見ることができる。
「頻繁にチラ見したいサイト」を登録しておこう。
おすすめの神設定
- YouTubeやYouTube music
-
裏でBGMとして動画や音楽を再生する人へ。
タブを別で管理しなくていいので、控えめに言って神です。
- メモ
-
デフォルトで登録されている。
瞬時にアクセスできるので、忘れる前にメモできる。
- x(旧:Twitter)
-
気軽にポストしたり確認するのに、絶妙にマッチしていると思う。
- FeloやGensparkなどのAI検索エンジン
-
気軽に分からないことを聞いたりするのに便利。
あわせて読みたい
 AI検索エンジン「Felo」の使い方やpro版との違いを解説 全ての日本人は使ってください。 AI検索の領域で、日本企業が奮闘している。 この国産AI検索エンジンのFeloは、2024年のリリース後1ヶ月で15万人もの利用者を獲得してい…
AI検索エンジン「Felo」の使い方やpro版との違いを解説 全ての日本人は使ってください。 AI検索の領域で、日本企業が奮闘している。 この国産AI検索エンジンのFeloは、2024年のリリース後1ヶ月で15万人もの利用者を獲得してい…
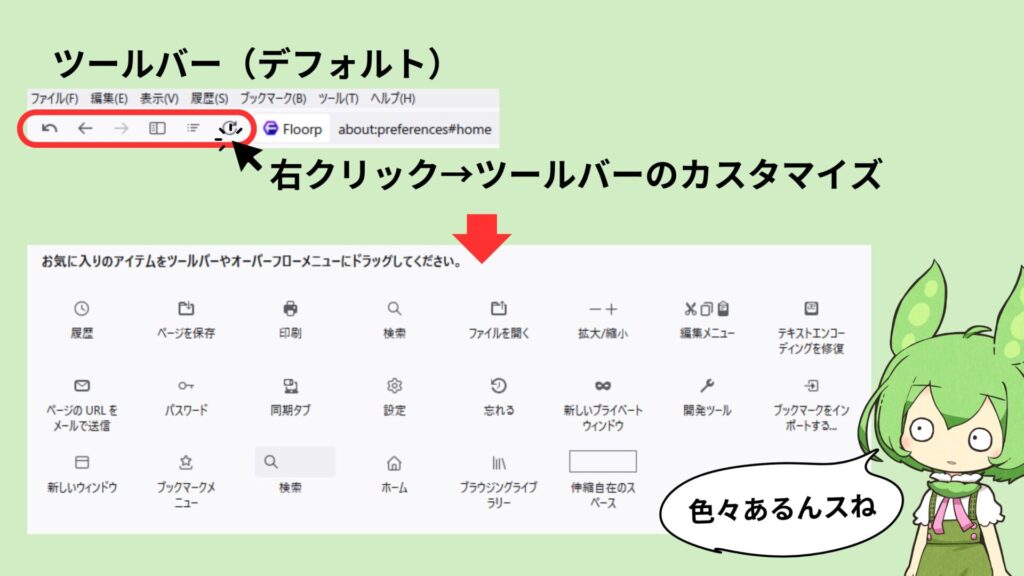
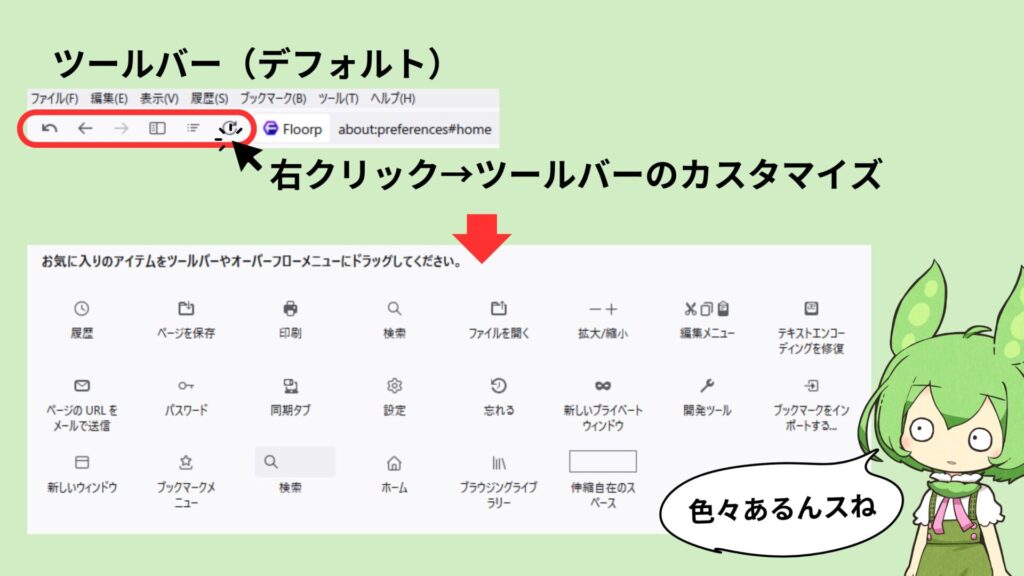
オーバーフローメニュー
ブラウザ上部にある”ツールバー”を編集して、よく使うツールを配置しよう。
設定方法
「ツールバー」の上で右クリック→「ツールバーをカスタマイズ」を選び、使いたいツールをドラッグ&ドロップするのだ。


人によっては便利な機能
- 忘れる
-
Cookieや履歴をワンクリックで削除する機能。
削除したい時間を、過去5分・2時間・24時間から選べる。
- 新しいプライベートウインドウ
-
- 人に見られたらまずい内容を検索する
- 人にPCを一時的貸す
- 興味ないことを調べる
- 職場PCと共有するとき
使いどころは多い。
エ〇チなことを検索するだけの用途ではないことを知っておこう。
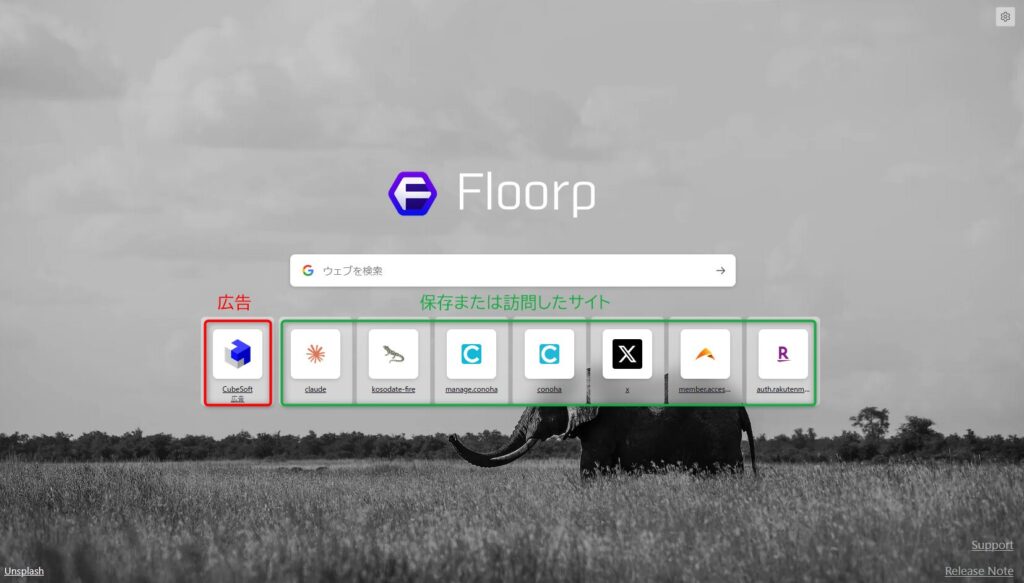
ホーム画面


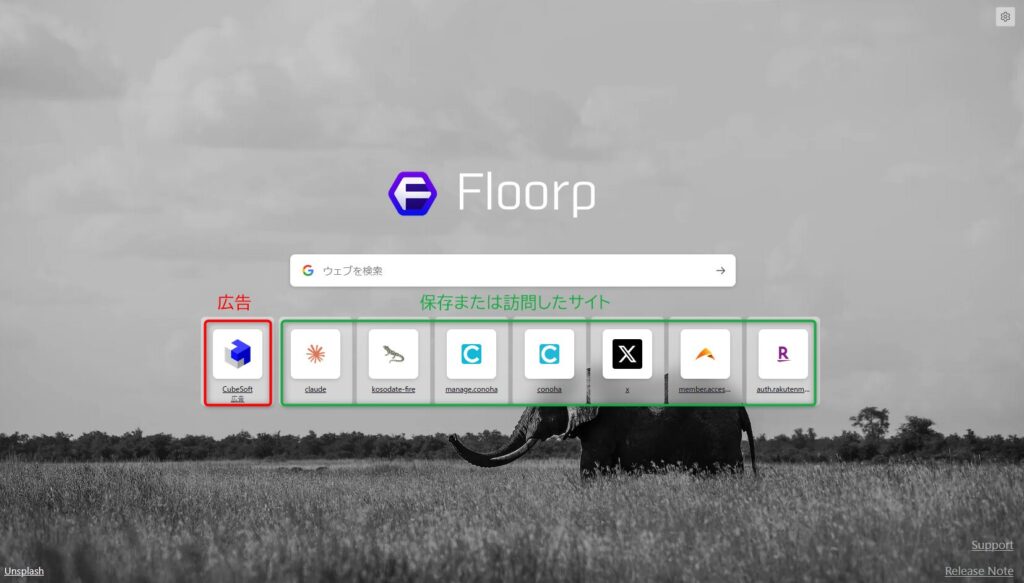
デフォルトのホーム画面はこのようになっているハズだ。
背景は、「Unsplash」という画像のフリー素材サイトからランダムに表示されている。
「広告」「保存または訪問したサイト」の削除と、好みの背景への変更をしてみよう。
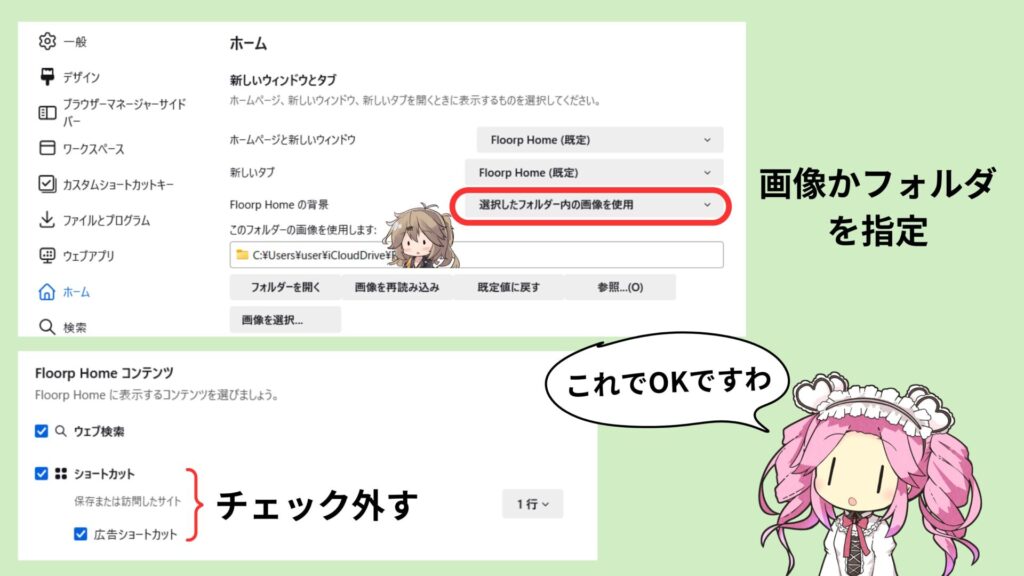
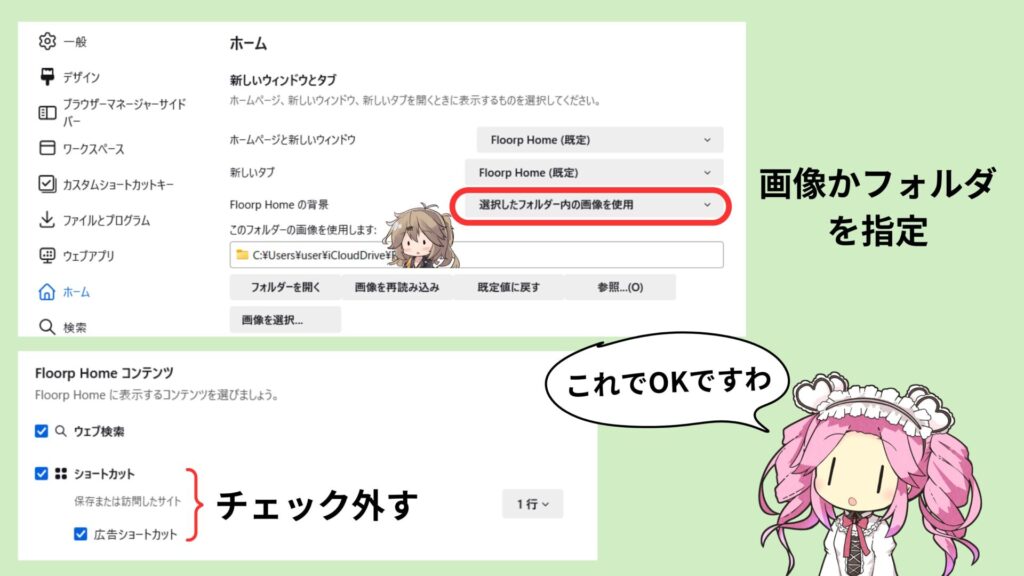
「設定(歯車マーク)」→「ホーム」から、以下のとおり変更すればOK。


- Floorp Homeの背景
-
背景は、以下の中から選択可能だ。
- ランダムなUnsplashの画像
- グラデーション
- 選択したフォルダ内の画像を使用
- カスタム画像
- 背景を表示しない
自分で画像を設定したかったら、緑線のどちらかを選ぼう。
フォルダ内の画像を選ぶと、ランダムで背景が変わるので楽しい。
- Floorp Home コンテンツ
-
ショートカットのチェックを外せばOK!
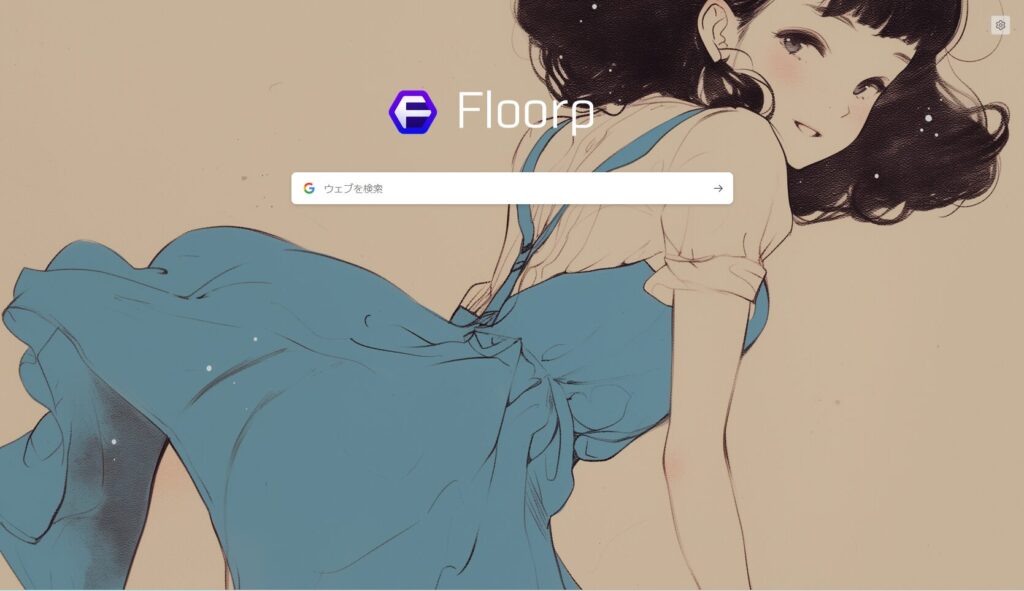
変更後のかわいいホーム画面
変更後のホーム画面。
検索バーの位置を変更したかったが、方法が分からなかった…。


便利な機能
デザインのカスタマイズで好みの配置にすることができた。
次は一歩すすめて、生産性をさらに高める機能をご紹介!
ワークスペース
作業によって決まったタブを使い分けることもあると思う。
そんな時は、ワークスペースを使おう。
「副業用」「仕事用」「買い物用」など分けておくと、クリックするだけで欲しいタブが表示される。


ただし、タブは開いているだけでPCへの負荷が増してしまう。
そんなときは…
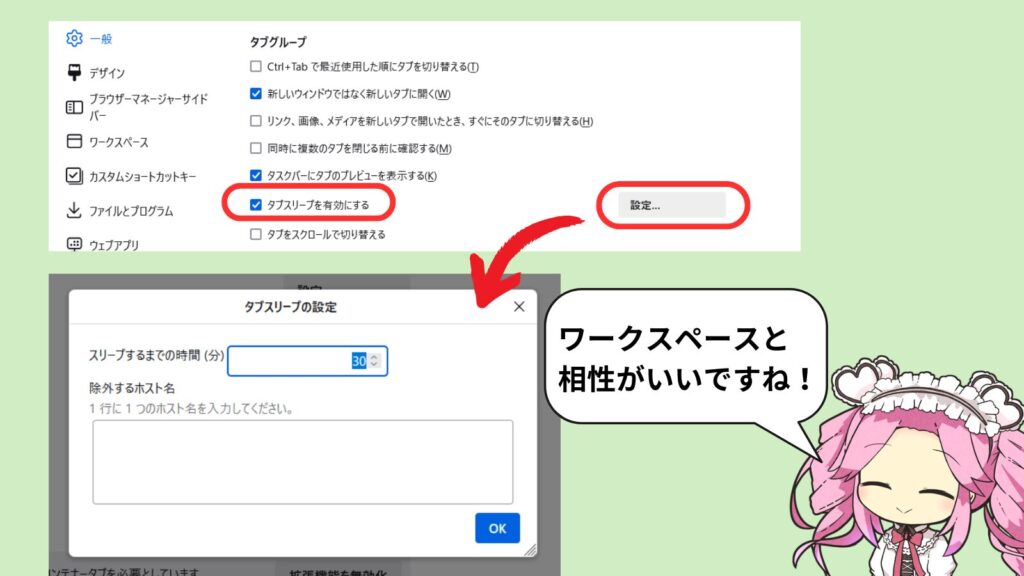
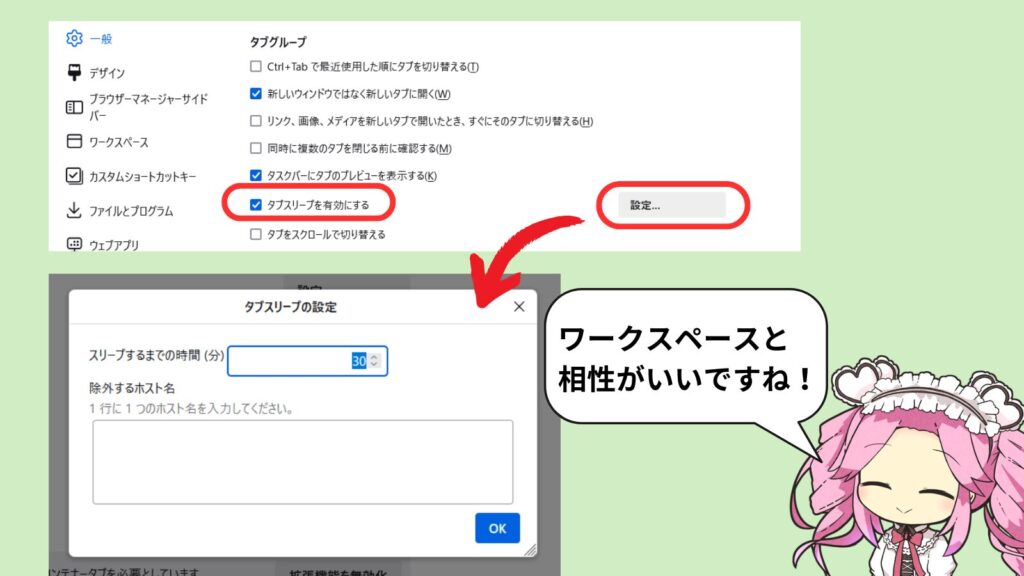
タブスリープ
設定した時間、タブを使わなかったら自動的にスリープ状態になる。
「一般」→「タブスリープを有効にする」にチェック→スリープまでの時間を設定する。


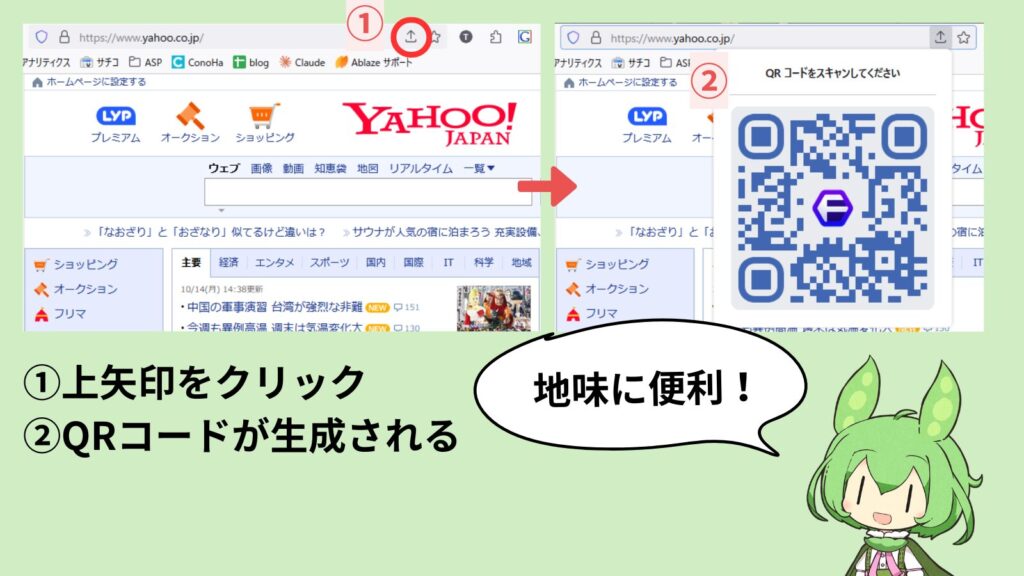
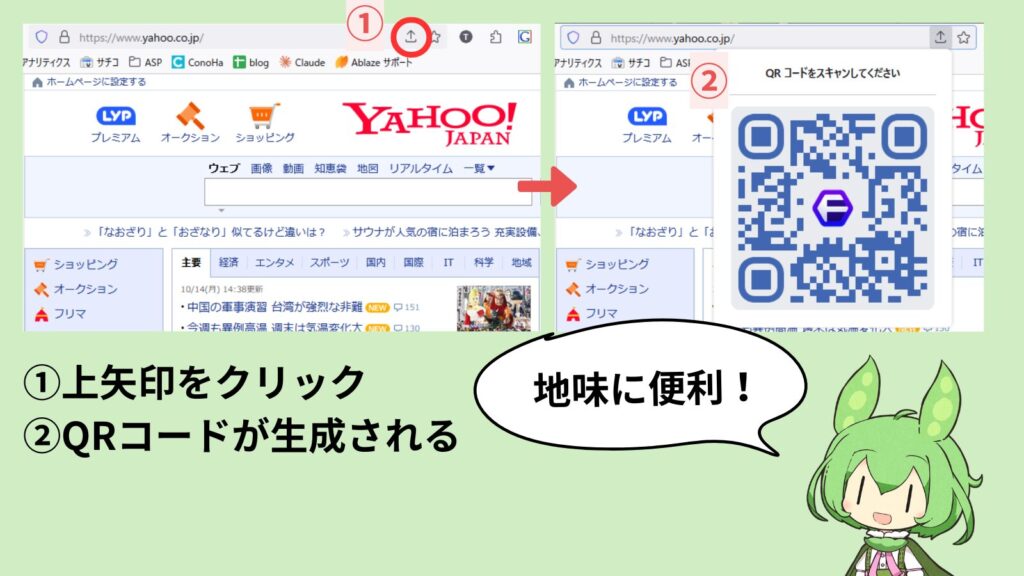
QRコードでスマホと共有
「windowsPCで見ている画面を、スマホやタブレットでも見たい」ときってないだろうか。
わたしは頻繁にあるので、かなり恩恵を受けている。
ワンクリックでQRコードが生成されるので爆速で共有できるのも嬉しいポイント。



これ使う前は超ストレスだったのだ…


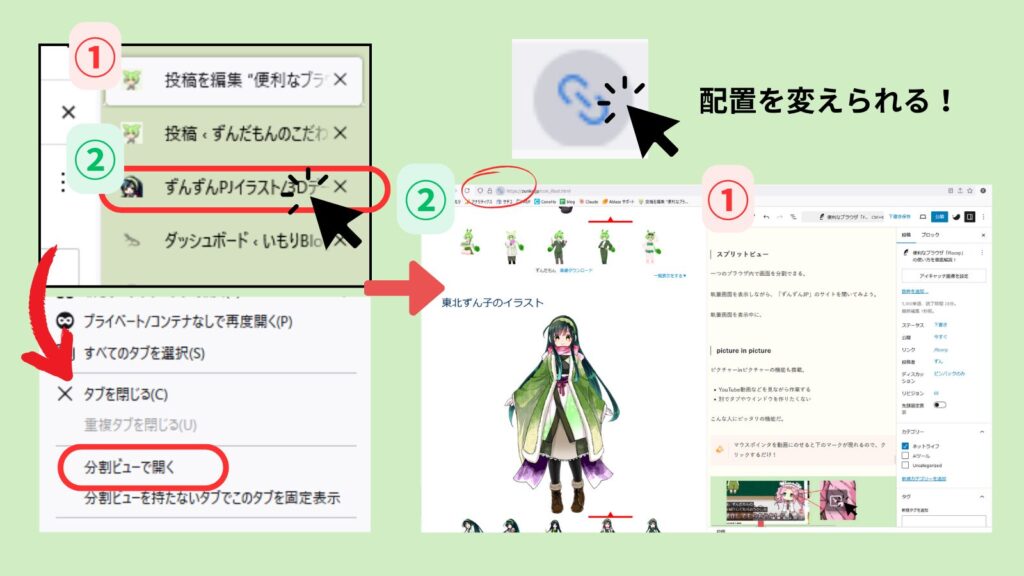
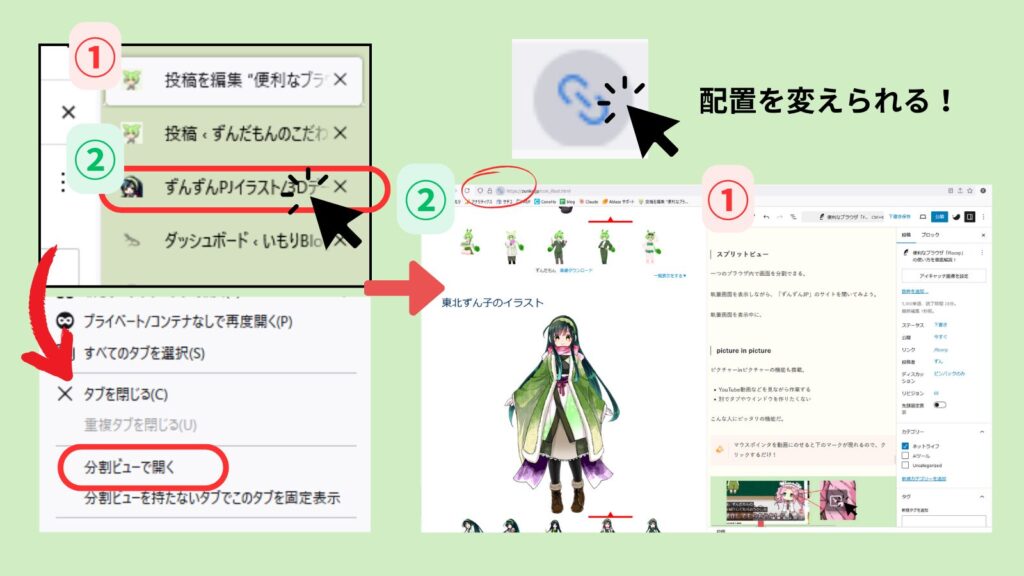
スプリットビュー
一つのブラウザ内で画面を分割できる。
執筆画面を表示しながら、「ずんずんJP」のサイトを開いてみよう。
- 執筆画面を開きながら、もう一つの画面のタブ上で右クリック
- 「分割ビューで開く」をクリック
画面上部(URL横)にある、下のアイコンをクリックして好きな配置に。


ピクチャー in ピクチャー
ピクチャーinピクチャーの機能も搭載。
- YouTube動画などを見ながら作業する
- 別でタブやウインドウを作りたくない
こんな人にピッタリの機能だ。


タブでプライベートページを開く
検索履歴に残らないプライベートウインドウ。
ふつうは新しくウインドウを開いて使うものだが、Floorpではタブで開くことができる。
これは地味に便利じゃないかな。




他デバイスとの同期
もはや当たり前の機能だが、Floorpでも他のデバイスのFloorpと同期できる。
同期にはMozilla(モジラ)アカウントが必要だ。
ここでいうMozillaアカウントは、旧「Firefoxアカウント」のこと。
2023年に改称されている。
わたしはiPadも使っているが、iOSではFloorpを使えない。
そんな人はFirefoxで連携できる。
メモ機能など、Floorp独自の機能は使えないので注意しよう。
他デバイスと同期の方法
方法はとっても簡単。
- Floorpの「設定(歯車マーク)」→「同期」→「別の端末を接続」とすすむ
- すでにFirefoxを持っているか選ぶ
- スマホやタブレットでQRコードを読み取る


おわりに
Floorpを使ってみて、個人的に感動したのはブラウザーマネージャーサイドバーだ。
「タブを開かずにチラ見する機能」が、YouTube musicで音楽を聴きながら執筆するわたしにドンピシャ。
皆さんはどのブラウザを使っていますか?
コメントで教えてもらえると嬉しいです!



他の記事にも遊びに来てくださいね!



最後までありがとう!



コメント